Link Pseudo Class Selector in Hindi
anchor tag <a> के जरिये html में link बनाई जाती है | <a> tag एचटीएमएल pages को जोडती है | पर links में भी कई तरह के action होतें हैं | जैसे कोनसा link पे click नहीं हुआ है, कोनसा link active है और कोनसा link पे mouse hover किया गया है, ये सारे action होतें हैं |
तो ये सारे actions पे css में navigation pseudo class define किया गया है जिसके जरिये link के हर एक stage पे अलग अलग style दीया जा सकता है |
Navigation Pseudo Class Selectors 4 तरह के होतें हैं :
- :link
- :visited
- :hover
- :active
:link pseudo class
जब कोई link नयी बनी होती है या फिर कोई link जिसपे एक बार भी click नहीं किया गया है, उस link को style देने के लिए :link pseudo class का इस्तेमाल होता है |
:visited pseudo class
जब कोई link पे click हो चूका है यानि link पे click करके उस वेबसाइट पे user जा चूका है, तब उस link को visited link कही जाती है | और visited link को style करने के लिए :visited pseudo class का इस्तेमाल होता है |
:hover pseudo class
किसी link पे जब हम mouse ले जातें हैं उसे hover कहा जाता है | और mouse hover करने के बाद जो effect होता है उसे hover effect कहा जाता है | :hover pseudo class के जरिये mouse hover पे हम css लगा सकते हैं |
:active pseudo class
जब हम किसी link पे mouse दबा कर रखतें हैं, उस stage पे हम उस link पे active होतें हैं | और इसी active stage को :active pseudo class के जरिये style किया जा सकता है |
link pseudo class के जरिये linking के अलग अलग stage को आप कई तरह के style दे सकते हैं | जैसे font style, background style या फिर hyperlinks की color को बदलना या text को style देना ऐसे ही कई तरह के css लगा सकतें हैं |
तो चलिए हम एक उदाहरण से इसे समझते हैं |
उदाहरण:
<html>
<head>
<title>link tutorial</title>
<style>
a:link{font-size :15px; color:green;}
a:hover{background-color:black; color:white;}
a:active{color:yellow; background-color:purple;}
a:visited {color: red;}
</style>
</head>
<body>
<a href="google.com" target="_blank">google</a>
<a href="yahoo.com" target="_blank">yahoo</a>
<a href="https://en.wikipedia.org/" target="_blank">wikipedia</a>
<a href="about.html">about</a>
</body>
</html>
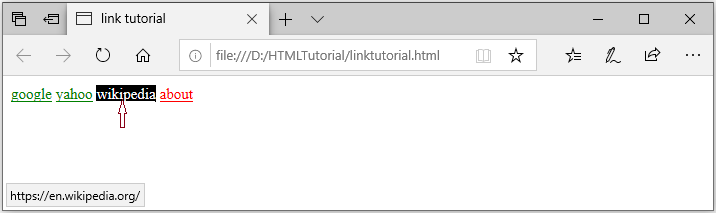
output

उदाहरण में देखिये हमने सारे link के color को green रखा है | wikipedia link पे mouse hover हुआ है इसीलिए उसका color white और background-color black हो गया |
और जिस link को visit कर चुके हैं उसका color red हो गया है | इसीलिए “about” link red color दिखाई दे रहा है |
ऐसे ही आप links के अलग अलग state पे अलग अलग style दे सकतें हैं |
