UI Element Pseudo Class Selector क्या है?
pseudo class selectors में कुछ selectors ऐसे होतें हैं, जिसे form के tags के लिए इस्तेमाल किया जाता है | जिसे ui element pseudo class selector या फिर form element pseudo class selector कहा जाता है |
ui element pseudo class selectors list
form elements के अलग अलग condition को select करके उसे style देने के लिए कई प्रकार के ui selectors define किये गए हैं जिसे आप निचे list से जान पायेंगे |
form element pseudo class selectors की list है:
- :focus
- :checked
- :disabled
- :enabled
- :required
- :optional
- :in-range
- out-of-range
- :read-only
- :read-write
- :valid
- :invalid
- :default
:focus pseudo class
जब किसी input field पे mouse pointer रहता है उस state को focus state केहते हैं | focus state पे input field में css लगाने के लिए :focus pseudo class का इस्तेमाल किया जाता है |
उदाहरण
<html>
<head>
<title>UI Element Pseudo Class Selectors</title>
<style>
*{margin:10px;}
input[type]:focus{border : 3px solid red;}
</style>
</head>
<body>
<form>
First Name:<input type="text" /><br><br>
Last Name:<input type="text" /><br><br>
Email Id:<input type="email" /><br><br>
Gender: <input type="radio" name="gender">Male
<input type="radio" name="gender">FeMale<br><br>
ID Proof: <input type="checkbox" name="ids">Pan Card
<input type="checkbox" name="ids">Voter Card
<input type="checkbox" name="ids">Driving License
<input type="checkbox" name="ids">Passport<br><br>
<input type="submit" value="save">
</form>
</body>
</html>
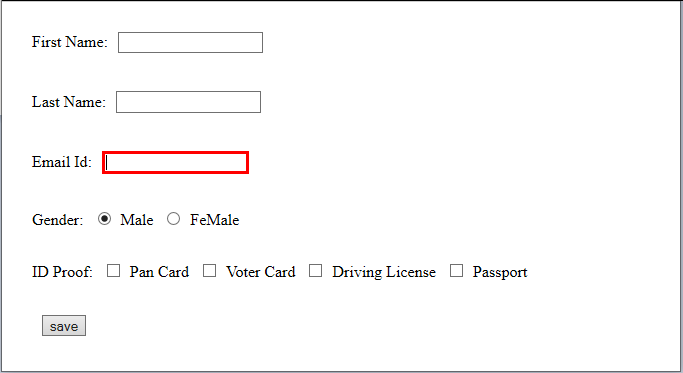
output

उदाहरण में mouse pointer email textbox पे था, इसीलिए इस्पे css property apply हुआ |
:checked pseudo class
:checked pseudo class के जरिये उन radio buttons या checkbox को select कर सकते हैं जो selected mode पे हों और उसमें css लगा सकतें हैं |
उदाहरण:
<html>
<head>
<title>UI Element Pseudo Class Selectors</title>
<style>
input[type='radio']:checked{
box-shadow : 0 0 0 3px red;
}
input[type='checkbox']:checked{
box-shadow : 0 0 0 3px red;
}
</style>
</head>
<body>
<form>
Gender:
<input type="radio" name="gender">Male
<input type="radio" name="gender">FeMale<br><br>
ID Proof:
<input type="checkbox" name="ids">Pan Card
<input type="checkbox" name="ids">Voter Card
<input type="checkbox" name="ids">Driving License
<input type="checkbox" name="ids">Passport
</form>
</body>
</html>
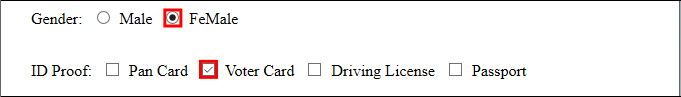
output

उदाहरण में देखिये radio button और checkbox जो checked हैं उनका border red हो गया है |
:disabled pseudo class
:disabled pseudo class selectors उन input fields को select करता है जो disabled mode में हों और उसे css style दे सकतें है |
:enabled pseudo class
:enabled pseudo class selectors उन input fields को select करता है जो enabled है, और उसमें css लगाता है |
उदाहरण:
<html>
<head>
<title>UI Element Pseudo Class Selectors</title>
<style>
input:disabled{border: 2px solid red;}
input:enabled{border: 2px solid blue;}
</style>
</head>
<body>
<form>
First Name:<input type="text"><br><br>
Last Name:<input type="text"><br><br>
Email Id:<input type="email" disabled><br><br>
</form>
</body>
</html>
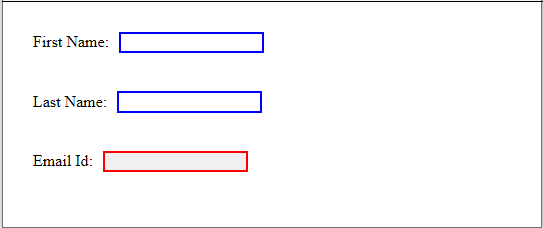
ऊपर के उदाहरण में email input field disabled है और first name, last name field enabled है | इसीलिए css से email field की border red दिख रही है और name वाली field की border blue दिख रही है |
output

:required pseudo class
:required pseudo class selectors उन input fields को select करता है जिसे भरना जरुरी है यानि mandatory fields हैं और उसमें css लगाता है |
:optional pseudo class
:optional pseudo class selectors उन input fields को select करता है जो optional fields हैं, और उसमें css लगाता है |
:in-range pseudo class
number वाले input fields में कुछ condition के basis पे css लगाना हो तो :in-range pseudo class इस्तेमाल होता है |
:out-of-range pseudo class
number वाले input fields में अगर कुछ condition गलत हो रहा हो, या जो range बताया गया है, उससे user की input मेल नहीं हो रही हो, तो user को बताने के लिए :out-of-range pseudo class के जरिये css लगायी जाती है |
उदाहरण:
<html>
<head>
<title>UI Element Pseudo Class Selectors</title>
<style>
input:in-range{border: 5px solid green;}
input:out-of-range{border: 5px solid red;}
</style>
</head>
<body>
<form>
Number1: <input type="number" id="Num1" name="quantity" min="18" max="55">
<br><br>
Number2: <input type="number" id="num2" name="quantity" min="18" max="55">
<br><br>
</form>
</body>
</html>
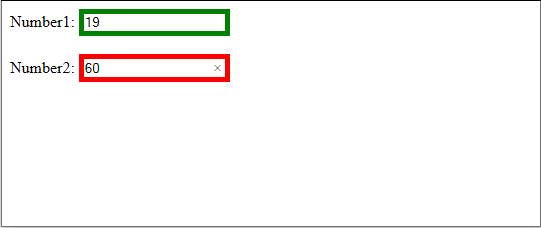
उदाहरण के जरिये in-range और out-of-range pseudo class को style देके बताया है | उदाहरण में दो input field हैं जिसकी नंबर की range 18 से 55 की रखी गयी है | range के अंदर नंबर डाली गयी तो border color green दिखेगा और range के बाहार value डाली गयी तो border, red color हो जाएगा |
output

:read-only pseudo class
form में कुछ input fields ऐसे होतें हैं जिसकी value को पढ़ी तो जा सकती है, पर उसमे कोई value लिखी नहीं जा सकती | ऐसी input field को readonly कही जाती है | :read-only pseudo class से उन readonly input field को select करके उसमे css लगायी जाती है |
:read-write pseudo class
form के input fields जिसकी value पढ़ी भी जा सकती है और उसमे content डाली भी जा सकती है, उसे read-write field कही जाती है | :read-write pseudo class के जरिये ऐसी fields में css लगायी जाती है |
:valid pseudo class
अगर कोई input field में valid data डाली गयी है तो, उसे जानने के लिए css लगायी जा सकती है | और valid field को चुनने के लिए :valid pseudo class का इस्तेमाल होता है | उदाहरण के लिए email id की value सही है या नहीं उस condition को जानने के लिए इस pseudo class का इस्तेमाल किआ जा सकता है |
:invalid pseudo class
अगर किसी input field में invalid data डाली गयी है, तो उसे css style के जरिये बताई जा सकती है | और उस condition पे css लगाने के लिए :invalid pseudo class का इस्तेमाल होता है |
:default pseudo class
:default pseudo class से checkbox, radio button या फिर dropdown list की default value को style देने के लिए इस्तेमाल किया जाता है |
