Display Property in CSS in Hindi
हर html element का अपना display nature होता है | कुछ element दुसरे element के साथ एक line में दिखाई देते हैं और कुछ element हमेसा एक नयी line से सुरु होतें हैं |
Display Nature के हिसाब से html elements को दो भागो में बाटां गया है 1) Inline, 2) Block
Inline Element
html element जो अपने content के हिसाब से जगह लेता है और वो अन्य element के साथ एक line में दिखाई देता है | मतलब जितनी content होती है एक element के अंदर उतना ही जगह लेता है, उसे inline element कहतें हैं |
span tag, bold tag, image tag , input tag ये सब inline tag हैं |
inline element कभी भी एक नयी line नहीं बनाती, वो दुसरे element के साथ एक line में रह सकती है |
Block Element
html element जो हमेसा एक नयी line से सुरु होती है, उसे block element कहा जाता है | चाहे उसका content कम हो या ज्यादा वो हमेसा एक नयी line से सुरु होती है |
div tag, सारे heading tags <h1> से लेकर <h6> तक, paragragh tag आदि block level element हैं |
CSS से display nature कैसे बदलें?
CSS Display Property के जरिये html element के display nature को बदली जा सकती है | CSS में कई सारे Display Properties हैं और वो है:
- none
- inline
- block
- inline-block
- list-item
- inherit
- initial
none display property
जब किसी element का display property को none सेट करतें हैं, तब वो element html page में दिखाई नहीं देती है | html page में अगर किसी element को किसी खास जरुरत पे दिखाना हो और अन्य समय छुपाये रखना हो तो, उस element की display property को none से सेट कर दें |
उदाहरण
निचे की image में देखिये, webpage में एक h1 tag है और एक h2 tag है | और हम h2 tag को hide करेंगें जिसकी आउटपुट दूसरी image में देख पायेंगें |
output:

<html>
<head>
<title>display property example</title>
<style>
h2{border:2px solid red;}
</style>
</head>
<body>
<h1>CSS Tutorial</h1>
<h2>Read More...</h2>
</body>
</html>
output:

आउटपुट में देखें जो read more.. लिखा हुआ था h2 tag के अंदर वो अब hide हो गया |
inline display property
html elements जिनकी default display property value block है, अगर उन्हें एक line में दिखाना है, तो display property की value inline सेट कर सकतें हैं |
उदाहरण
<html>
<head>
<title>display property example</title>
<style>
p.one{background-color: yellow;}
p.two{background-color: orange;}
p{display:inline;}
</style>
</head>
<body>
<p class="one">Full Form Of CSS is Cascading Style Sheet.</p>
<p class="two">css is used to style the webpages. it is easy to learn.</p>
</body>
</html>
उदाहरण में हमने दो paragraph लिया है | paragraph की default display property block होता है | पर हम इसकी display property inline सेट करके दोनों पैराग्राफ को एक line में दिखाएं हैं |
आउटपुट

block display property
html elements जिनकी default display property value, inline है अगर उन्हें एक नयी line में दिखानि है, तो display property की value, block सेट कर सकतें हैं |
anchor tag हमेसा एक ही line में सेट होकर दिखाई देती है | पर अगर हम anchor tags को एक के बाद एक दिखाना चाहें जैसे एक vertical menubar में दिखाई देता है | तब display property block काम में आएगी |
उदाहरण
<html>
<head>
<title>display property example</title>
<style>
a{
background-color:yellow;
border:1px solid black;
display: block;
padding:5px;
margin:25px;
width:150px;
}
</style>
</head>
<body>
<a href="home.html">Home</a>
<a href="contact.html">Contact Us</a>
<a href="about.html">About Us</a>
</body>
</html>
output

inline-block display property
inline-block में elements dual behave करती है मतलब elements एक line पे सजी हुयी रहती है और box के हिसाब से दिखाई देती है |
elements जिनकी default display inline होती हैं, हम उसमे width, padding और margin नहीं लगा सकतें | क्योंकि width, padding और margin properties अच्छे से काम नहीं करेंगी | पर requirement ये हे की elements को एक line भी दिखाना है और width, padding और margin properties भी लगाना है | तब हम उस elements के display property को inline-block सेट कर देंगे |
उदाहरण
<html>
<head>
<title>display property example</title>
<style>
a{
background-color:yellow;
border:1px solid black;
display: inline-block;
padding:5px;
margin: 5px;
width:150px;
}
</style>
</head>
<body>
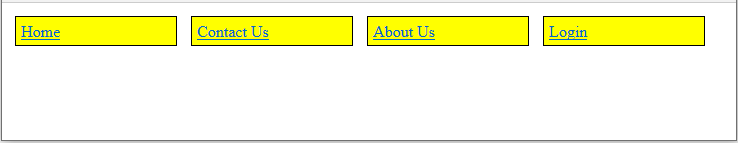
<a href="home.html">Home</a>
<a href="contact.html">Contact Us</a>
<a href="about.html">About Us</a>
<a href="login.html">Login</a>
</body>
</html>
output:

list-item display property
list-item display property में elements, list के हिसाब से दिखाई देंगी |
उदाहरण
<html>
<head>
<title>display property example</title>
<style>
span{
border:2px solid red;
display: list-item;
padding:5px;
margin:25px;
width:200px;
}
</style>
</head>
<body>
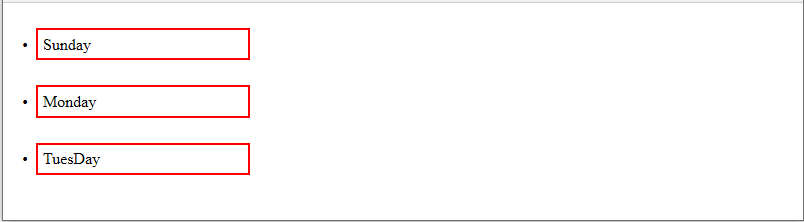
<span>Sunday</span>
<span>Monday</span>
<span>TuesDay</span>
</body>
</html>
output

उदाहरण में देखिये span tags एक लिस्ट के हिसाब से arrange होकर value दिखा रही है | इसीलिए अगर किसी element को list के हिसाब से दिखाना है तो display उसकी list-value से सेट कर दें |
inherit display property
inherit मतलब एक child element अपनी parent element की property को अपनाना | अगर किसी parent element के अंदर कोई child element है और उसकी default display property parent से अलग है | और अगर हम child की display property को parent के display property के हिसाब से सेट करना चाहे तो inherit value के माध्यम से |
initial display property
अगर हम किसी element का display value को उसकी original display property से सेट करना चाहतें हैं, तो initial value का इस्तेमाल करेंगें |
