Dialog Boxes in Javascript
javascript में कुछ जानकारी users को देना चाहतें हैं तो dialog boxes का उपयोग होता है | कुछ input लेना है user से या फिर किसी चीज के लिए confirmation लेनी है या कुछ जरुरी बात के लिए alert करानी है | इन सभी कामों के लिए dialog boxes का उपयोग होता है |
कितने प्रकार के dialox box होतें हैं ? Dialog Box Types
javascript में 3 तरह के dialog box होतें हैं |
- alert
- confirm
- prompt
alert box
user को कुछ जानकारी देने के लिए alert box का उपयोग होता है | किसी बात के लिए user को सचेत करना हो उदाहरण के लिए कोई data सही से डाली नहीं गयी है और उसे देना जरुरी है | तब वो alert के जरिये user को बताई जाती है |
Syntax: window.alert() or alert()
alert box, window keyword से सुरु करके भी लिख सकते हैं या फिर direct alert() भी लिख सकतें हैं |
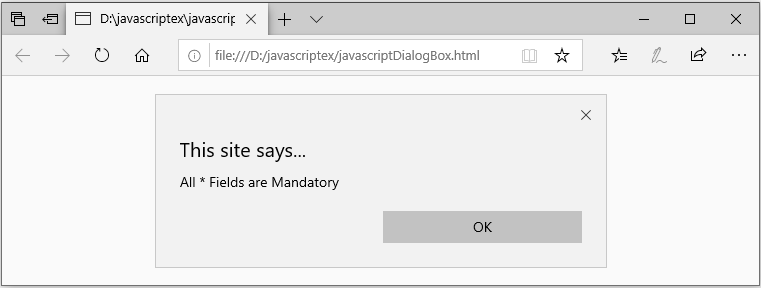
उदाहरण
<html>
<head></head>
<body>
<script>
alert("All * Fields are Mandatory");
</script>
</body>
</html>
ouput

confirmation box
user से किसी चीज के लिए confirmation लेने के लिए confirm box का उपयोग होता है | confirm box में दो buttons होतें हैं वो है “ok” और “cancel” | जब user को confirmation देनी है तो वो ok पे click करेगा और नहीं देनी है तो वो cancel पे click करेगा |
confirm box true और false में result return करता है | जब user confirm करता है तब confirm box true value return करता है और अगर नहीं करता तो ये false return करता है |
confirm box का उपयोग ज्यादा तर किसी form पे click buttons के साथ की जाती है | जब user से चेक करवानी होती है की सारे data उसने सही दी है और वो form submit करना चाहता है या नहीं !
Syntax: window.confirm() or confirm()
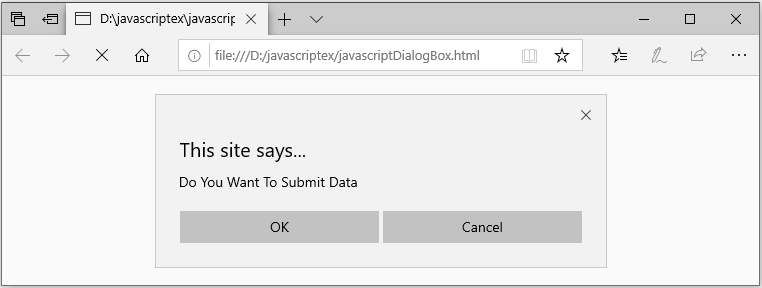
उदाहरण
<html>
<head></head>
<body>
<script>
confirm("Do You Want To Submit Data");
</script>
</body>
</html>
output

prompt box
user से कोई input लेने के लिए prompt box का उपयोग होता है | prompt box user को एक textbox देता है जहाँ उसे input डालनी होती है | ये textbox “ok” और “cancel” buttons के साथ display होता है |
user, input देके submit करने के लिए “ok” button पे click करेगा और prompt box को cancel करने के लिए “cancel” button का उपयोग करेगा |
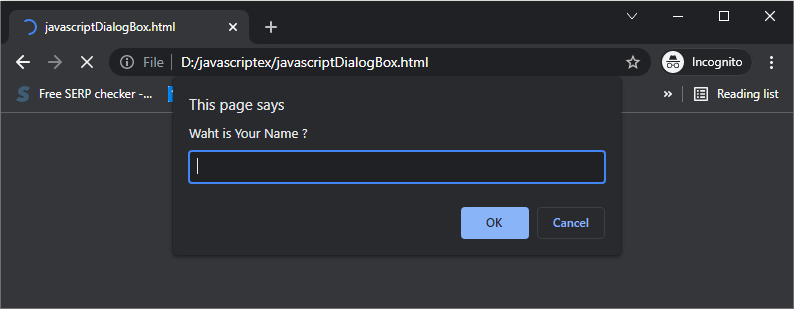
उदाहरण
<html>
<head>
<script>
var nm = prompt("Waht is Your Name ?");
document.write("Hello " +nm);
</script>
</head>
<body>
</body>
</html>
output