Javascript Interview Questions in Hindi
Q 1. What is javascript in hindi? javascript क्या है?
Answer: Javascript एक popular dynamic client side scripting language है |
Q 2. Javascript को Dynamic Language क्यूँ कहा जाता है?
Answer: Javascript को Dynamic Language इसीलिए कहा जाता है क्यूंकि run-time में के समय data को memory allocation होता है और साथ ही साथ variables का datatypes में बदलाव किया जा सकता है |
Q 3. HML file में javascript code कैसे लिखें ?
Answer: html file में javascript code को 2 तरह से लिखी जा सकती है
- inpage javascript : in-page javascript में javascript code को <script> tag के अंदर लिखी जाती है | और इस tag को html file में <head> tag या फिर <body> tag के अंदर लिखी जाती है |
- external javascript : external javascript में javascript code को अलग एक file में लिखी जाती है और उस file को .js extension से save की जाती है | उस js file की reference को html file में <head> के अंदर दी जाती है |
Q 4. javascript में कितने प्रकार के data types होते हैं?
Answer: javascript में data types इस प्रकार होतें हैं
- string – string data type में data, sequence of characters को represent करता है |
- number – numeric digits को number datatype से दर्शायी जाती है |
- boolean – true या false value को boolean datatype कहा जाता है |
- object – array, object और null ये सारे data को javascript, object data type के रूप में consider करता है |
- undefined – कोई variable या property को सिर्फ define की गयी है पर उसे कोई value assign नहीं की गयी है | तब उस variable या property के datatype को undefined कही जाती है |
- function – javascript में function भी एक datatype के हिसाब से consider किया जाता है |
Q 5. javascript किसी variable का data-type को कैसे detemine करता है ?
Answer: variable को जो value assign हुआ होता है उसी basis पे javascript variable का data-type determine करता है |
Q 6. user किसी variable का data-type कैसे जान सकता है ? typeof operator क्या उपयोग है ?
Answer: typeof operator के जरिये user किसी variable का data-type जान सकता है |
उदाहरण:
let a = 10; console.log(typeof a); //return number
Q 7. ECMAScript क्या है?
Answer: ECMAScript javascript का एक नाम है | javascript को livescript भी कही जाती है |
Q 8. javascript मे NAN क्या होता है?
Answer: NaN का fullform है “not a number” | कोई variable या value अगर number नहीं है तो result NaN return होगा |
Q 9: var vs let ? var और let keyword में क्या अंतर है?
var और let keyword से javascript में variable define की जाती है | पर दोनों keyword के काम करने के तरीके में अंतर है |
| var | let |
| var keyword javascript में beginning से है | | पर let keyword को javascript es6 version में define किया गया है | |
| var keyword से defined variable का scope, global होता है | यानि वो variable किसी block के अन्दर भी काम करेगा और बाहार भी access की जा सकती है | | let keyword से defined variable का scope, local होता है | यानि let keyword से variable को जिस block या function के अन्दर define किया जाता है, उसे सिर्फ उसी block या function के अन्दर access किया जा सकता है | |
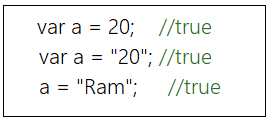
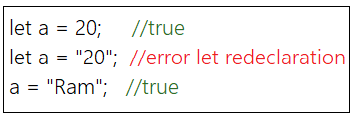
| var keyword से define variable को दुबारा value assign भी कर सकतें हैं और दुबारा define भी कर सकतें हैं | | let keyword से define variable को दुबारा value assign तो कर सकतें हैं पर दुबारा define नहीं कर सकतें हैं | |
 |  |
Q 10. const keyword क्या होता है ?
Anwer: javascript में const keyword से variable define की जा सकती है | const variable का scope local होता है |
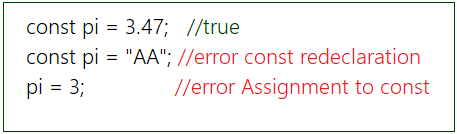
पर const keyword से define variable की value को दुबारा बदला नहीं जा सकता | और उस variable को redefine नहीं की जा सकती है |
अगर किसी variable को readonly रखना है, तो उसे const keyword के जरिये define की जाती है |

Q 11. Javascript में कितने प्रकार के loop structure है?
Answer: javascript में 5 तरह की loop होती है और ये statement execute करना और condition checking के basis पे एक दुसरे से अलग होतें हैं |
- while loop
- do while loop
- for loop
- for/in loop
- forEach loop
Q 12. Javascript में dialogue boxes क्या है?
Answer: javascript में कुछ जानकारी users को देना चाहतें हैं तो dialog boxes का उपयोग होता है | कुछ input लेना है user से या फिर किसी चीज के लिए confirmation लेनी है या कुछ जरुरी बात के लिए alert करानी है | इन सभी कामों के लिए dialog boxes का उपयोग होता है |
javascript में 3 तरह के dialog box होतें हैं |
- alert
- confirm
- prompt
Q 13. this keyword क्या होता है ?
Answer: javascript में this keyword उस object या method को represent करता है जिसके अंदर इसे लिखी गयी है |
this keyword का उपयोग:
- अगर ऐसे ही this keyword को लिखी जाये तो ये global object को represent करेगा | यानि ये window object को refer करेगा |
- किसी normal function के अंदर लिखी जाये तब भी ये global object यानि window object को refer करेगा |
- किसी object के अंदर इसे लिखी जाये, उसके अंदर के property या method को access करने के लिए | तब this keyword local object को refer करता है | यानि जीस object के अंदर इसे लिखी गयी है, this keyword उसे ही represent करता है |
Q 14. Javascript Object क्या है?
Answer: javascript में object एक properties का collection है जहाँ हर property name-value pair के हिसाब से store होता है |
javascript में object 3 तरीके से define कर सकतें हैं |
- object literal (syntax: var obj={};)
- new keyword (syntax: var obj = new Object();)
- object constructor
Q 15. Javascript में object की properties को access कैसे करें?
Answer: object की property को दो तरीके से access कर सकतें हैं |
- पेहली object का नाम लिख कर उसके साथ dot notation से |
- और दूसरा object नाम लिख कर उसके साथ square bracket में property name लिख कर access कर सकतें हैं |
उदाहरण :
student.firstName;
student[“firstName”];
Q 16. Javascript Array क्या है और कैसे define की जाती है?
Answer: array एक multiple values का collection होता है | इसमें एक से ज्यादा values एक ही बार में लिखी जा सकती है |
javascript में array को var या let keyword से define की जा सकती है |
Array Syntax
var array_name = [item1,item2,item3..] ;
उदाहरण:
var nameArray = [“Seema”, “Rani”,”Sunny”];
Q 17. Java और javascript में क्या अंतर है?
Answer: Java एक object-oriented programming language है | पर javascript एक scripting language है |
Java और javascript दोनों ही अलग language हैं | दोनों को अलग अलग purpose से बनाया गया है |
Q 18. == और === में क्या अंतर है?
Answer: == और === दोनों javascript के comparison operators हैं | दो value को compare करने के लिए इन दो operators का उपयोग होता है |
== operator दोनों value equal है या नहीं वो बताता है | ये सिर्फ value compare के लिए उपयोग होता है |
पर === दोनों value को चेक करने के साथ साथ उन दोनों के data type को compare करता है | अगर datatype एक हुआ तो result true आएगा वरना result false देगा |
Q 19. javascript में कितने प्रकार के logical operators है?
Answer: Javascript में 3 प्रकार के logical operators होते हैं और वो है:
- && (and opeartor)
- || (or operator)
- ! (not operator)
Q 20. Javascript में comment लिखी जाती है?
Answer: javascript में दो तरह से comment लिखी जाती | single line comment जिसमे comment एक ही line में होती है और इसे \\ double backslash से सुरु की जाती है |
दूसरी multi line comment जिसमे एक से अधिक line में comment लिखी जाती है और इसे /* से सुरु और */ से ख़तम की जाती है |
//single line comments /*multi line comment */
Q 21. var a = 2+3+”4″ का result क्या होगा?
Answer: result 54 आएगा |
क्यूंकि 2 और 3 numeric data type हैं तो ये दोनों add होकर 5 आएगा और “4” एक string value है | इसीलिए “4” के साथ concat होगा | तो final result 54 आएगा |
Q 22. var a = “2” + 3 + 4 का result क्या होगा?
Answer: result 234 आएगा |
इसमें पेहली value “2” एक string datatype को represent कर रहा है | इसीलिए + operator यहाँ concatenation की तरह करेगा | और सारे values, concat होकर 234 result देगा |
Q 23. javascript में un-defined का अर्थ है?
Answer: अगर javascript में किसी variable का value un-defined आ रहा है, इसका मतलब है उसे define तो किया गया है पर उसे कोई value assign नहीं किया गया है |
Q 24. javascript में strict mode का क्या उपयोग है?
Answer: program में कोई error हो तब भी javascript, code को run कर देता है जिससे फिर error का पता लगाना और सही result पाना मुश्किल होता है |
इसे रोकने के लिए और सही code run करने के लिए strict mode का उपयोग किया जाता है | strict mode लिखे रहने से program में जो भी error होगा इसे वो throw करेगा |
उदाहरण:
"use strict" x = 2;
strict mode enable करने के लिए javascript code के सुरुआत में “use strict” लिखना पड़ता है |
Q 25. javascript में hoisting क्या है?
Answer: hoisting javascript का default behaviour है जिसमें variables declaration और function declarations automatically javascript code के top में move कर जाता है |
जब javascript code run होता है तब javascript interpreter पुरे code को read करता है और सारे variables और function declarations को code के top में move कर देता है |
इसीलिए हम variables और functions को declare करने से पहले use कर सकतें हैं |
नॉटपॉइंट: hoisting सिर्फ variables declaration top में move करता है पर बाद में की गयी value initialization move नहीं करता है |
Q 26. javascript में BOM (Browser Object Model) क्या है?
Answer: Browser Object Model के जरिए javascript browser के साथ interact करता है | इस model में window object उपयोग होता है |
alert, confirm, prompt functions BOM के ही parts हैं |
Q 27. javascript में window object क्या है?
Answer: window object के जरिये javascript, browser से interact करता है | इस object के जरिये browser window को manipulate कर सकतें हैं | इसके लिए javascript में कुछ methods दियें गये हैं |
Q 28. javascript में array क्या है और कैसे define करतें हैं?
Answer: javascript में array एक data structure जिसके जरिए एक multiple values का collection बना सकतें हैं | इसमें एक से ज्यादा values एक ही बार में लिखी जा सकती है |
Array Syntax
var array_name = [item1,item2,item3..] ;
javascript में जैसे अन्य variables declare करतें हैं var, let या const keyword से | वैसे ही array भी var, let या const keyword define की जाती है और array को एक नाम दी जाती है | array के सारे elements square brackets के अंदर comma से अलग करके लिखी जाती है |
उदाहरण:
var namearray = ["Seema", "Rani","Sunny"]; var numbers = [10, 20, 30, 40]; let marks = [9.5, 10, 20, 30.5];
array में एक type की values भी लिख सकतें हैं या फिर अलग अलग data types का collection बना सकतें हैं | javascript में array homogeneous भी होता है और heterogeneous भी होता है |
उदाहरण
var arrCollection = ["Asha", 23, 12345.56, true];
Q. 29) array में कोनसे pre-defined methods हैं ?
Answer: javascript में array के लिए कुछ ऐसे pre-defined methods हैं जिससे array elements को access करना, उसमे बदलाव लाना आसान हो जाता है | और methods हैं:
- length – इस method से array के अंदर कितनी values हैं वो बताता है |
- indexOf – indexOf method से array element की index position जानी जा सकती है |
- join() – अगर array के सारे elements को एक string के रूप में दिखाना है तो join() method का उपयोग होता है |
- push() – push() method से array में एक नयी element add की जा सकती है | इस method में नया element array के आखिरी में add होगा |
- pop() – array की आखिरी element को हटाने के लिए pop() method का उपयोग होता है |
- unshift() – array के सुरुआत में कोई नयी element add करने के लिए unshift() method का इस्तेमाल होता है |
- shift() – array के सुरुआत में से कोई नयी element को हटाने के लिए shift() method का इस्तेमाल होता है |
- reverse() – array के सभी elements को reverse order में दिखाने के लिए reverse() method का इस्तेमाल होता है |
- sort() – array के सारे elements को alphabetically sort करके दिखाने के लिए sort method का उपयोग किया जाता है |
- concat() – 2 या अधिक arrays के सारे elements को जोड़ कर एक ही array में उपयोग करने के लिए concat() method का इस्तेमाल होता है |
- slice() – बड़े से array में से कुछ elements को निकाल कर एक नया array बनाने के लिए slice() method का उपयोग किया जाता है |
- splice() – splice() method के जरिये array में किसी भी position में नए elements add कर सकतें हैं | ये method, array के बिच से कोई element को remove करने में भी मदद करती है |
Q 30) string में कोनसे predefined methods define की गयी है?
Answer: javascript में string के लिए कुछ pre-defined methods बताया गया और वो है
- toLowerCase() – इस method से string के सारे characters को lowercase में दिखाया जा सकता है |
- toUpperCase() – इस method से string के सारे characters को uppercase में दिखाया जा सकता है |
- includes() – string में किसी शब्द को ढूँढना है तो includes() method का उपयोग की जाती है | अगर वो शब्द string में मिला तो ये method true return करेगा और अगर नहीं मिला तो ये false return करेगा |
- Search() – string में किसी शब्द या character का index position जानने के लिए search() method का उपयोग होता है |
- startsWith() – startsWith() method चेक करता है की दी गयी character या substring से string की सुरुआत हुयी है या नहीं |
- endsWith() – endsWith() method चेक करता है की दी गयी character या substring से string का अंत हुआ है या नहीं |
- replace() – इस method के जरिए एक string में किसी value को दुसरे value से बदलने में काम आता है |
- lastIndexOf() – lastIndexOf string की end से सुरु करके किसी value की index position ढूँढता है |
- indexOf() – ये method string में किसी value की पेहली occurance बताता है |
- trim() – ये method string के आगे से और उसके बाद में लगे extra space को हटाने के लिए उपयोग होता है |
- charAt() – ये method string में कोनसी index position में कोनसा character है वो बताता है |
- charCodeAt() – ये method दी गयी string की index position में जो character होती है उसकी unicode value बताता है |
- concat() – दो या दो से अधिक strings को जोड़कर एक string बनाने के लिए concat() method का उपयोग होता है |
- split() – एक string को तोडके यानि उसके सारे words को अलग अलग करके एक array बनाने के लिए split() का उपयोग होता है |
- slice() – slice() method string में से एक part को निकाल कर एक नया string बनाता है |
- substring() – substring() method string में से एक part को निकाल कर एक नया string बनाता है | ये slice method की तरह है पर इस method में negative values parameter के हिसाब से नहीं लेता है |
Q 31) formal parameters और actual parameters क्या होता है?
Answer: function definition के समय जो parameters लिखा जाता है उसे formal parameters कहा जाता है | और function calling के समय जो parameters लिखी जाती है उसे actual parameters कहा जाता है |
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<title>Formal and Actual Parameters</title>
</head>
<body>
<script>
function Sum(num1, num2) // num1, num2 are formal parameters
{
var res = num1 + num2;
console.log(res);
}
var a1 = 10; a2 = 20; // a1, a2 are actual parameters
Sum(a1, a2);
</script>
</body>
</html>
नॉटपॉइंट: formal parameters को declare करने की जरुरत नहीं होती है | हम directly variable names function में भेज सकतें हैं |
ऊपर के उदाहरण में num1 और num2 formal parameters हैं जिसे direct function definition में भेजा गया है |
Q 32) javascript कोनसे Basic Data Structures को support करता है ?
Answer: javascript 4 तरह की basic data structures को support करता है और वो है : 1) Arrays, 2) JSON, 3) Set, 4) Map
Q 33) javascript में array homogeneous है या heterogeneous है ?
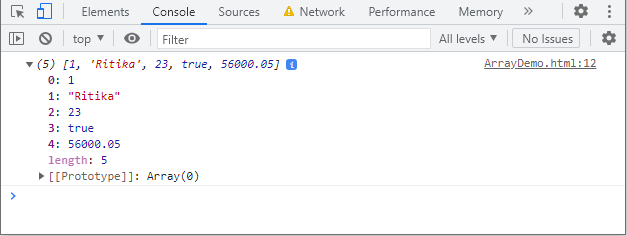
Answer: javascript में array heterogeneous है | javascript array में अलग अलग data types के values store कर सकतें हैं |
उदाहरण
<script>
var arr = [1, 'Ritika', 23, true, 56000.05];
console.log(arr);
</script>

Q 34) setTimeout() और setInterval() method क्या है?
Answer: जब हम किसी javascript code कुछ time interval के बाद execute करना चाहतें हैं, तब setTimeout() method का उपयोग करतें हैं |
जब हम किसी javascript code किसी time blocks के अंतराल में बार बार execute करना चाहतें हैं, तब setInterval() method का उपयोग होता है |
Syntax
setTimeout(function, duration); setInterval(function, duration);
उदाहरण
var showMsg = function()
{
console.log("Jobs started witihn Set Timing.");
}
setTimeout(showMsg, 4000);
Advanced Javascript Interview Questions in Hindi
Q 1. Javascript में Arrow Function क्या है?
Answer: Javascript ES6 version में arrow function को introduce कीया गया है | arrow function के जरिये function code को कम करके लिखी जा सकती है |
उदाहरण:
function hello(){
return "Welcome to JS tutorial";
}
//ES5 function code को हम ES6 में arrow function के जरिये बिलकुल छोटा करके ऐसे लिख सकतें हैं
let hello = () => "Welcome to JS tutorial"
Q 2. Javascript में Template Literal क्या है?
Answer: Template Literals की मदद से string को expression और variables के साथ लिखना और उसे समझना और भी आसान हो गया है |
पेहले के javascript versions में string को quotes (single या double quotes) के अंदर लिखी जाती थी | पर ES6 version से अब string को (` `)backtick के अंदर लिख सकतें हैं |
उदाहरण:
var str = `My name is ${name}`;
normal text के साथ जितने भी variables को लिखनी है उन सब को ${} में रख के लिख सकतें हैं | इससे कोई extra + operator को लगाने की जरुरत भी नहीं और कोई confusion भी नहीं होगा |
जब code run करेगा तब javascript engine इन variables से value लेके text के साथ दिखायेगा |
Q 3. Rest parameter और Spread Operator में क्या अंतर है?
Rest parameter और Spread Operator को Javascript ES6 version में introduce किया गया है | दोनों की syntax एक है, दोनों को …(triple dots) से indicate की जाती है |
Rest parameter: Rest parameter को function define के समय लिखी जाती है | इस parameter के जरिये function के अंदर अनगिनत parameters को handle किया जाता है | ये बचे सारे parameters को मिलाकर एक array बनता है और function के अंदर भेज देता है |
Spread Operator: Spread Operator को function call के समय इस्तेमाल की जाती है | ये किसी array या object के elements को अलग करके individual values निकालता है |
Rest parameter और Spread Operator दोनों को एक ही symbol से लिखी जाती है पर दोनों का एक दुसरे से बिलकुल opposite होता है | Rest parameter individual values को लेकर array बना देता है | पर Spread Operator array या object से individual values निकालता है |
Q 4: Call Vs Apply in Hindi
Answer: call method के जरिए कोई javascript function चाहे वो किसी दुसरे object के अंदर define हो या बाहार में define हो उसे अन्य object में call कर सकतें हैं |
apply method के जरिए भी कोई javascript function चाहे वो किसी दुसरे object के अंदर define हो या बाहार में define हो उसे अन्य object में call कर सकतें हैं |
call और apply method एक जैसे काम करते हैं पर फर्क आता है जब arguments pass करतें हैं | call method में arguments individually pass किया जाता है पर apply method में सारे arguments एक array के जरिए pass किया जाता है |
Syntax:
object1.function1.call(object2,arg1,arg2…); object1.function1.apply(object2,[arg1,arg2…]);
उदाहरण:
<script>
const object1 = {
name: "maya",
city: "delhi",
setvalue : function(par1,par2){
console.log(`My name is '${this.name}' and I am staying at '${this.city}' and I love to read ${par1} and ${par2}`);
}
}
const object2 = {
name: "Ritu",
city: "Ajmer"
}
object1.setvalue.call(object2,'novel', 'story');
object1.setvalue.apply(object2, ['novel', 'story']);
</script>
Q 5. javascript में inheritance कैसे किया जाता है?
Answer: javascript के ES6 version में inheritance, class के जरिये किया जाता है | और अगर एक static object को दुसरे static object में inherit करना है तो __proto__ keyword के जरिए inherit की जा सकती है |
Syntax: child_class extends parent_class
उदाहरण:
class Department{
constructor(departmentName, name){
this.departmentName = departmentName;
this.name = name;
}
greet(){
console.log(`Hello '${this.name}' your Department name is '${this.departmentName}'`)
}
}
class Employee extends Department{
}
var obj = new Employee("IT", "Roshan");
obj.greet();
static object inheritance example
var class1 = {
classes:"IV",
section:"A"
}
var student ={
name:"Rani",
age:13
}
student.__proto__= class1;
console.log("Student Class is " + student.classes);
Q 6. javascript में exception handle कैसे किया जाता है?
Answer: javascript में exception handle करने के लिए try-catch block का उपयोग किया जाता है | javascript exception handling के लिए try, catch, finally और throw keywords का उपयोग करता है |
Q 7. Javascript में closure क्या है?
Answer: closure एक inner function होता है जो outer function के variables और parameters को access कर सकता है |
उदाहरण:
<script>
function outer(x)
{
const y = 20;
function inner()
{
document.write(`outer function's addition result is: ${x+y} `);
}
inner();
}
outer(10);
</script>
अन्य interview question and answer के सुझाव
- CSS interview questions in hindi
- HTML interview questions in hindi
- jquery interview questions in hindi
