Rest Parameters Javascript ES6
Rest Parameters को javascript ES6 version में introduce किया गया है | rest parameters के जरिए function के अंदर की parameters को आसानी से handle किया जा सकता है |
इस parameter के जरिये function के अंदर अनगिनत parameters को handle किया जाता है | और इसमें सारे parameters एक array के रूप में access होता है |
Syntax:
function function_name(...args)
{
//statements
}rest parameters को 3 dots(…) के साथ सुरु की जाती है | ऊपर के syntax में …args rest parameter को represent कर रहा है |
नॉटपॉइंट: rest parameter को हमेसा function के अन्दर last parameter के हिसाब से लिया जाता है |
तो चलिए जानतें हैं पहले कैसे extra parameters javascript में handle की जाती थी |
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<h2>Without Rest Parameter Example</h2>
<script type="text/javascript">
function Sum(a, b)
{
let total =0;
total= a+b;
document.write(total+"<br>");
}
Sum(10,20);
Sum(10,20,30);
Sum(10,20,30,40,50);
</script>
</body>
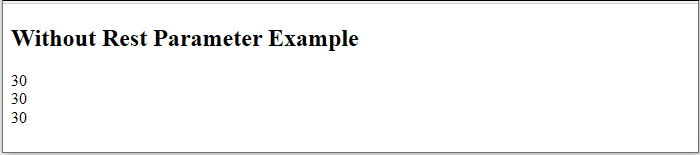
</html>output:

ऊपर के उदाहरण में देखिये function define के समय 2 parameters लिया है | और function call के समय जब हमने 2 से अधिक parameters भी भेजा है पर वो सिर्फ 2 parameter को ही consider कर रहा है | इसीलिए result सही नहीं आ रहा है |
इसीलिए extra parameters को javascript के पहले version में handle करना मुस्किल होता था | output में कोई error तो नहीं आयेगा पर result भी सही नहीं देगा |
अब ऊपर के उदाहरण को rest parameter से समझतें हैं |
rest parameter के साथ उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<h2>Rest Parameter Example</h2>
<script type="text/javascript">
function Sum(...inputs)
{
let total =0;
for(var i in inputs)
{
total+= inputs[i];
}
document.write(total+"<br>");
}
Sum(10,20);
Sum(10,20,30);
Sum(10,20,30,40,50);
</script>
</body>
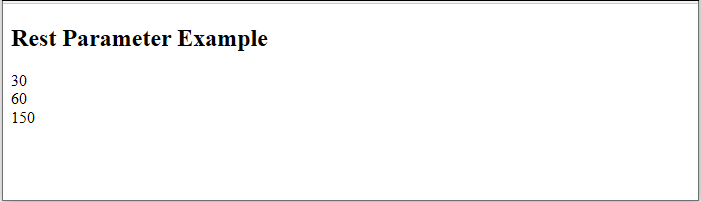
</html>output:

उदाहरण में देखिए …inputs के जरिये rest parameter को define किया गया है | इसीलिए जब function call किया गया और उसमें जितना भी parameters भेजा गया सारे parameters का sum सही से result में आया है |
rest parameter में सारे arguments को array के हिसाब से लेता है इसीलिए for-in loop के जरिये value fetch की गयी और Sum निकाला गया है |
rest parameters with multiple arguments
अब हम एक ऐसा उदाहरण देखेंगे जिसमे आखिरी के parameters को rest parameter की तरह लेंगे |
<!Doctype html>
<html>
<head>
</head>
<body>
<h2>Rest Parameter Example</h2>
<script type="text/javascript">
function myFunction(a, ...args)
{
document.write(`Student Name is: ${a}`);
let total =0;
for(var i in args)
{
total+= args[i];
}
document.write(` and total mark is: ${total}`);
}
myFunction("Anirudh", 40,50,60);
</script>
</body>
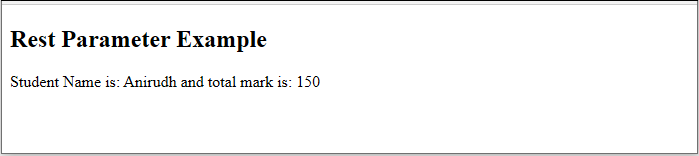
</html>उदाहरण में देखिये function define में 2 parameters लिया है जिसमे आखिरी parameter, rest parameter की तरह काम कर रहा है |
और function call में जो पहली argument भेजी गयी वो function के पहले parameter में assign हुयी और बाकि के arguments सब एक array बनकर …args नाम के rest parameter में assign हो गयी |
output:

Sample Code:
<!Doctype html>
<html>
<head>
</head>
<body>
<h2>Rest Parameter Example</h2>
<script type="text/javascript">
function myFunction(a,b, ...args)
{
var c=args;
document.write(`${a} and ${b} are friends`);
document.write("<br>");
document.write(c);
document.write("<br>");
document.write(c[0]);
document.write("<br>");
document.write(c.length);
document.write("<br>");
document.write(c.indexOf('Neha'));
}
myFunction("Anu", "Shami", "Neha", "Rani", "Leena");
</script>
</body>
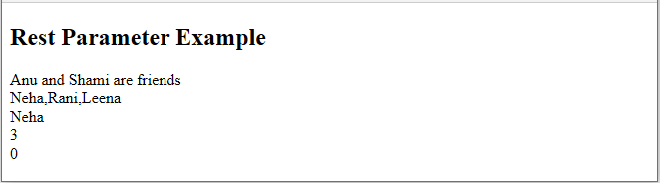
</html>ऊपर के उदाहरण में हमने एक function लिया है जिसमे 2 normal parameters और आखिरी में rest parameter है | जब function call हुआ तब हमने 5 arguments भेजा है |
पहली 2 arguments function के पहले 2 parameters को assign हुआ | और बाकि सारे arguments मिलकर एक array बन गया जो args rest parameter को assign हो गया |
और उदाहरण में हमने array के methods के कुछ sample लिया है जिसका output आप निचे देख सकतें हैं |
output