Spread Operator in Javascript in Hindi
spread operator को javascript ES6 version में introduce किया गया है |
किसी array की values को spread करके multiple arguments में बदलने में spread operator का उपयोग होता है |
spread operator को 3 dots से लिखी जाती है जैसे की …args
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<h2>Spread Operator Example</h2>
<script type="text/javascript">
var arr1 = [10,20,30,40];
console.log(...arr1);
</script>
</body>
</html>
output:

उदाहरण में देखिए हमने एक array की value को spread operator के जरिये fetch किया है |
spread operator के जरिये array values को function में कैसे assign करें?
अगर किसी array को किसी function के parameters को assign करनी है तो javascript के ES5 version तक apply method के जरिए किया जाता था जो थोडा लम्बा काम होता था |
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
function myFunction(a,b,c)
{
let sum = 0;
sum = a+b+c;
document.write(`total is: ${sum}`);
}
var arr = [10,20,30];
myFunction.apply(null,arr); //es5 version
</script>
</body>
</html>
उदाहरण में देखिये हमने myFunction(a,b,c) नाम का एक function लिया है और इसमें 3 parameters डाली है | और एक arr नाम की एक array ली है | इस array की values को function के parameters में assign करने के लिए apply method को call किया है |
अब ES6 version आने के बाद से कोई extra method लगाने की जरुरत नहीं होगी | हम spread parameter के जरिये array की values को function में भेज सकतें हैं | निचे उदाहरण में देखें !
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
function myFunction(a,b,c)
{
let sum = 0;
sum = a+b+c;
document.write(`total is: ${sum}`);
}
var arr = [10,20,30];
myFunction(...arr);
</script>
</body>
</html>
देखिये myFunction.apply(null,arr); के बदले myFunction(…arr); कोड लिखकर कितनी आसानी से array की values को function के parameter में assign कर दिया गया और total निकाला गया है |
spread operator के जरिये array concatenation कैसे करें?
spread operator के जरिये दो या दो से अधिक array को आसानी से concat कर सकतें हैं वो भी बिना concat method लगाए |
ES5 version तक concat method के जरिए arrays को concate की जाती थी यानि दो या दो से अधिक arrays को एक साथ मिलाया जाता था |
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
let array1 = [10,20,30];
let array2 = [40,50,60];
array1 = array1.concat(array2); //es5 version
console.log(array1);
</script>
</body>
</html>
अब इसी उदाहरण को spread operator के जरिए देखेंगे |
<!Doctype html> <html> <head> </head> <body> <script type="text/javascript"> let array1 = [10,20,30]; let array2 = [40,50,60]; array1 = [...array1, ...array2]; console.log(array1); </script> </body> </html>
output

Copy Array
spread operator के जरिए array को दुसरे array में आसानी से copy की जा सकती है | और अगर हम नए array में कुछ extra नयी values डालतें हैं तो ये original array की values को affect नहीं करेगा |
पहले जब हम array को copy करते थे और नए array में कुछ और नयी values डालते थे तो ये original array को भी affect करता था |
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
let array1 = [10,20,30];
let array2 = array1;
array2.push(40,50);
console.log(array2);
console.log(array1);
</script>
</body>
</html>
output

output में देखिये हमने एक array2 नाम की array बनायीं है array1 के जरिये | array1 जो original array उसमे 3 values हैं | और जो नयी array बनी है array2 नाम की उसमे 2 extra नए values को push किया गया है |
तो परिणाम के रूप में नयी array में 5 values होनी चाहिए और original array में सिर्फ 3 values होनी चाहिए | पर push method से दोनों array में 5 values हो गयी है | और ये original array को affect कर गया |
इसी disadvantage को ES6 में spread operator के जरिये दूर की जा सकती है | उदाहरण में देखिए
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
let array1 = [10,20,30];
let array2 = [...array1, 40,50];
console.log(array2);
console.log(array1);
</script>
</body>
</html>
उदाहरण में देखिए array1 से array2 बनाया गया है और साथ ही साथ 2 नए values भी डालें गए हैं spread operator के जरिये | और output में original array की values बदली भी नहीं है |
output:

spread operator in object
spread operator को object के साथ भी इस्तेमाल कर सकतें हैं |
जैसे हमने दो arrays को आसानी से concat किया वैसे ही objects को भी आसानी से concat कर सकतें हैं | चलिए उदाहरण से समझतें हैं :
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
let obj1 = {
name : "Rani",
Education :"MCA"
};
let obj2 = {
job:"Software Developer"
};
var obj3 = {...obj1, ...obj2};
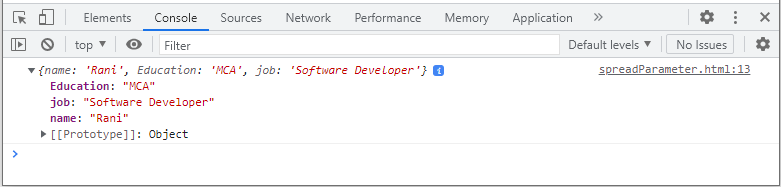
console.log(obj3);
</script>
</body>
</html>
output:

उदाहरण में हमने obj1 और obj2 दो object को concat करके obj3 नाम की नयी object बनाया है |
एक object को दुसरे object में copy भी कर सकतें और साथ ही साथ नए object बदलाव भी कर सकतें | और इससे original object में कोई बदलाव भी नहीं होगा |
उदाहरण:
<!Doctype html>
<html>
<head>
</head>
<body>
<script type="text/javascript">
let student = {
name : "Rani",
Education :"MCA",
hobbies:["painting", "dancing"]
};
//new object creation with name change
let newStudent = {...student, name:"Raunak"};
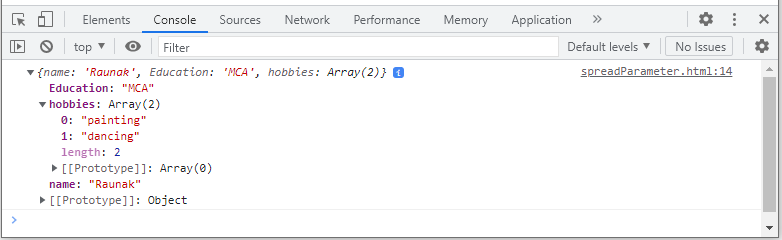
console.log(newStudent);
</script>
</body>
</html>
output:

उदाहरण में देखिये student नाम के object से हमने newStudent नाम का नया object बनाया है | और इसकी name value में नयी value डाली है | और original object की value कोई हेरफेर भी नहीं हुयी |
इसी तरह spread operator के प्रयोग से हम array और object के ऊपर आसानी से काम कर सकतें हैं | उम्मीद है आपको spread operator का concept समझ में आया होगा |
