function जब बिना किसी नाम से बनता है उसे anonymous function केहतें हैं |
(function(){
//statements
})
Anonymous function हम normal function की तरह नहीं call कर सकतें हैं |
Anonymous function को 3 तरीके से call किया जा सकता है:
- self-invoked के जरिये function call कर सकतें हैं यानी जहाँ function define है वहीँ इसे call भी कर सकतें हैं |
- anonymous function को एक variable में assign करके उस variable को call कर सकतें हैं |
- anonymous function को किसी दुसरे function के अंदर assign करके उस दुसरे function के जरिये call कर सकतें हैं |
1) self-invoked के जरिए anonymous function call
(function(){
var a = 10;
console.log("value is ", a)
})()
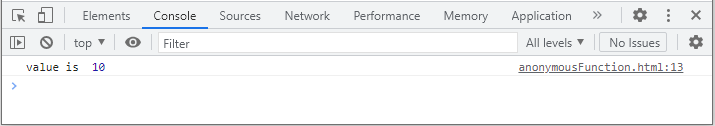
output

2) variable assign के जरिए anonymous function call
var f1 = function(){
var a = 10;
console.log("value is ", a)
}
f1();
उदाहरण में देखिए f1 variable में anonymous function को assign किया गया है और उस variable को call करके anonymous function को execute किया गया है |
3) दुसरे function में Assign करके anonymous function call
setTimeout(function(){
console.log("Anonymous function is invoked.")
},2000)
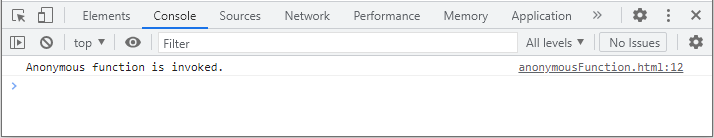
उदाहरण में हमने एक anonymous function को setTimeout function के अंदर call किया है | जब setTimeout() call होगा तब anonymous function अपने आप call हो जायेगा |
output

javascript की ES6 version में Arrow Function के जरिए anonymous function बनायी जा सकती है |
उदाहरण
var f1 = () =>{
console.log("Anonymous function is invoked.")
}
f1();
Anonymous function में parameters कैसे pass करतें हैं?
function define करते समय () parenthesis के अंदर parameters pass कर सकतें हैं |
उदाहरण
var f1 = (a) =>{
console.log("value of a is ",a)
}
f1(10);//function call