Web Workers in Javascript
HTML5 में web worker एक feature है | इसके जरिए javascript को multithreaded program बना सकतें हैं |
Multi-Threading क्या है?
एक साथ एक से अधिक tasks जब एक program run करता है, उसे multi-threading कहतें हैं | उदाहरण के लिए सोचिये जैसे एक task run कर रहा है user interface को display करने के लिए और दूसरा task run कर रहा है server से data fetch display करने के लिए |
ऐसे multiple tasks जब एक साथ run करता है, उसे multithreading कहतें हैं |
javascript एक single-threaded program है | ये एक साथ एक से अधिक tasks को run नहीं कर सकता है | पर हम javascript को multi-threaded program बना सकतें हैं |
इसके लिए web worker को implement करना पड़ेगा | तो चलिए इसे एक उदाहरण के साथ समझतें हैं |
Web Worker HTML5 का एक feature है | जो भी tasks को एक साथ run करना है उसे हम एक javascript file में लिख सकतें हैं | और उसे Worker class का instance के जरिए execute करवा सकतें हैं |
multi-threading code को एक js file में लिख कर उसे एक साथ run तो करवा सकतें हैं, पर उस js page को HTML file में direct link नहीं की जा सकती है | इसके लिए Worker class का instance बना कर indirectly run करवाई जाती है |
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Worker Demo</title>
<style>
.mainBlock{
border:1px solid #ccc;
width:300px;
height:150px;
margin:10px auto;
}
.mainBlock button{
margin-left: 5px;
}
.msgSpan, .sumSpan{
display: block;
color: blue;
margin: 5px 0px 10px 10px;
}
</style>
<script src="app.js"></script>
</head>
<body>
<div class="mainBlock">
<span class="msgSpan" id="spanId"></span>
<span class="sumSpan"></span>
<button value="Sum" onclick="getSum()">Calculate</button>
<button onclick="showMessage()">Get Message</button>
</div>
</body>
</html>
ऊपर के HTML file में दो buttons पे event call होगा और ये दोनों task को एक साथ में run करवाना है |
webWorker.js
console.log("I am from the worker file")
let sum = 0;
for(let i = 2; i<100000000; i++){
sum = sum + i;
}
postMessage(sum);
webWorker.js file में एक बड़ी number का sum हम निकाल रहें हैं, इसीलिए इस code को Worker class के जरिये execute करायेंगे | पर इस file को html file में link नहीं कर सकतें हैं | इसे call करने के लिए Worker class का instance हम app.js file में बनाएंगे |
app.js file code
let showMessage = () => {
document.querySelector(".msgSpan").innerHTML = `Welcome!!!`;
}
let getSum = () =>{
var myWorker = new Worker("webWorker.js");
myWorker.onmessage = ((event) =>
{
document.querySelector(".sumSpan").innerHTML = event.data;
});
}
var myWorker = new Worker(“webWorker.js”); के जरिए webWorker.js file को app.js में call करके execute किया है जिससे दोनों button की event एक साथ run हो रहा है |
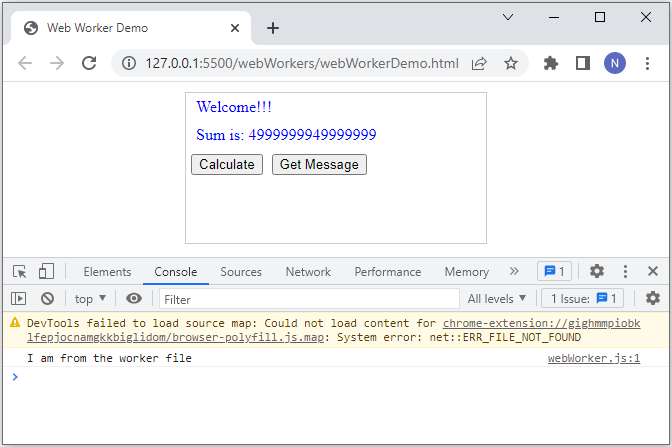
output

postMessage()
web worker multi-tasking में मदद तो करता है, पर इस javascript file को हम कभी भी direct html file में link नहीं कर सकतें हैं | इसीलिए ये html file की किसी भी element को refer नहीं कर पाता है |
यानि ये DOM structure को access नहीं कर सकता है | अगर हम worker file में document या window object के जरिए कोई element को get या set करेंगे तो ये error देगा |
इसका समाधान क्या है?
इसके लिए हम postMessage() method का उपयोग करतें हैं | ये Worker class का एक method है जिसके जरिए हम value दुसरे javascript file में भेज सकतें हैं | दुसरे javascript file में onmessage() method के जरिए value access कर सकतें है |
ऊपर के उदाहरण में देखिए for loop के जरिए summation पूरा होने के बाद value हम postMessage() method में भेजे हैं | और app.js file में onmessage() में receive करें हैं |
Web Worker के features
- Web Worker के जरिए javascript को multi-threaded बना सकतें हैं |
- एक साथ बड़े बड़े tasks handle को कर सकतें है |
- इसके जरिए User Interface का काम effect नहीं होता है और program की performance भी बढती है |
