CSS Multi Column Layout
CSS3 में Multi Column Layout एक नयी feature है जो एक layout को multiple columns बांटती है |
इसमें कई सारे properties हैं जिसके जरिए एक layout को columns में बांटती है, columns के बिच में gap डालती है |
column-count
इस property के जरिए layout को कितने columns में बांटना है वो बताता है |
उदाहरण: p{column-count: 3;}
column-gap: इस property से columns के बिच में gap को देने में मदद करती है |
उदाहरण: column-gap: 50px;
column-rule-style
इस property से column के बिच की style को manage किया जाता है |
जैसे border में border style देतें हैं उसी तरह का border यानि rule, column के बिच में column-style-rule के जरिए दे सकतें हैं | rule एक vertical line बनाती है column के बिच में | और इस line को अलग अलग style दे सकतें है |
इसकी values हैं : column-rule-style: solid/dotted/groove/dashed/double/groove/hidden
उदाहरण: column-rule-style:dotted;
column-rule-width
इस property से column के बिच की rule को कितना मोटा या पतला रखना है वो बताया जाता है |
उदाहरण: column-rule-width: 10px;
column-rule-color: इस property के जरिए rule को color दी जाती है |
उदाहरण: column-rule-color: rgb(11, 28, 128);
column-width
एक layout के अंदर की columns को width देने के लिए इस property का उपयोग होता है |
उदाहरण: column-width: 300px;
code-snippet
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multi Column Layout Example</title>
<style>
p{
border: 1px solid red;
column-count: 3;
column-gap: 50px;
column-rule-style:double;
column-rule-width: 12px;
column-rule-color: rgb(11, 28, 128);
column-width: 100px;
}
</style>
</head>
<body>
<p>
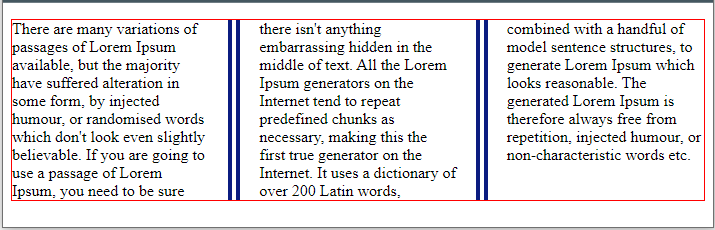
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.
</p>
</body>
</html>
output

column-rule
column-rule एक shorthand property है | इसमें column-rule-width, column-rule-style, column-rule-color तीनो की values को एक line में दे सकतें हैं |
Syntax:
column-rule: column-rule-width column-rule-style column-rule-color;
उदाहरण:
column-rule: 10px dotted green;
column-span
एस property के जरिए सारे columns को बराबर से span होतें हैं |
