HTML Table in Hindi
<table> tag से html document में table बना सकते हैं | एक tabular layout के लिए <table> tag इस्तेमाल किया जाता है | एक Table कई rows, columns और cells से बनता है | table में जो खड़ी खाने होती है उसे column केहतें हैं | दो खड़े खानो से एक column बनती है |
Table में आड़ी रेखाओं को row कहा जाता है | दो आड़ी रेखाओं से एक row बनता है | एक table structure बनाने के लिए कम से कम एक row होना जरुरी है |
वैसे ही आडी रेखाओं और खड़े खानों से cell बनती है | cell में ही table की सारे data को लिखा जाता है |
<table> tag से html table का मुख्य tag है इससे table की सुरुआत की जाती है और <tr>, <td> tags आदि <table> के child tags हैं |
HTML Table के कुछ जरुरी टैग्स के नाम और उपयोग
html table में 3parts होतें हैं और वो है header part, body part और footer part | header part को <thead> tag में रखा जाता है | body part को <tbody> tag में रखा जाता है और footer part को <tfoot> tag में रखा जाता है |
<thead>
इस टैग में table header को रखा जाता है |
<tbody>
इस टैग में table का body part को रखा जाता है |
<tfoot>
इस टैग में table का footer part को रखा जाता है |
<th>
<th> tag में table का table header cell को hold करता है |
<tr> tag टेबल रो टैग
इस टैग का पूरा नाम table row है और इसे table के अंदर row बनाने के लिए इस्तेमाल होता है |
<td> tag टेबल डाटा टैग
इस टेग का पूरा नाम table data है और इसे cell data भी कहा जाता | table में जो data या जानकारी दिखाना होता है उसे <td> tag में लिखा जाता है | *एक row के अंदर कई columns लिखे जा सकतें हैं |
<th> tag टेबल हैडिंग टैग
इस tag का पूरा नाम table heading है | <th> tag से table में heading लिखी जाती है | Heading, इस टेग के जरिये bold और center वाली default format में दिखाई देती है |
<caption> tag
इस टैग का इस्तेमाल table को title देने के लिए किया जाता है |
notepoint: table बनाने के लिए <table>, <tr> और <td> tag लेना जरुरी है | बाकि के tag लेना optional है |
टेबल टैग का उदहारण:
<!doctype html>
<html>
<head>
<title>HTML Table Example</title>
<body>
<table border="1">
<caption>Student Table</caption>
<thead>
<tr>
<th>Student Name</th>
<th>Roll No</th>
</tr>
</thead>
<tbody>
<tr>
<td>Kuldip</td>
<td>S3</td>
</tr>
<tr>
<td>Bhusan</td>
<td>S2</td>
</tr>
</tbody>
</table>
</body>
</html>
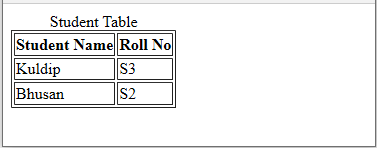
output

Table Attributes
अब हम table के कुछ attributes को जानेगें जो table के बारे में अधिक जानकारी देगी | जैसे की table की लम्बाई और चौडाई कैसे सेट करें | table के cells के बिच का गैप कैसे adjust करें | और कई columns और rows को कैसे merge करें | तो चलिए आगे बढतें हैं |
Border Attribute
border attribute से table में border देने के लिए इस्तेमाल किआ जाता है | अगर कोई border नहीं देना चाहते तो इसकी value ‘0’ सेट कर सकते हैं |
उदाहरण:
<table border="1">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
<tr>
<td>Rima</td>
<td>Jhansi</td>
</tr>
</table>
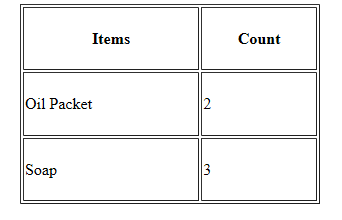
Table Width और Height attributes
Width और Height attributes से table को सही चौडाई और लम्बाई में सजाया जा सकता है |
उदाहरण:
<html>
<head>
<title>HTML Table Example</title>
<body>
<table border="1" width="300" height="200">
<tr>
<th>Items</th>
<th>Count</th>
</tr>
<tr>
<td>Oil Packet</td>
<td>2</td>
</tr>
<tr>
<td>Soap</td>
<td>3</td>
</tr>
</table>
</body>
</html>
Output:

CellSpacing and CellPadding Attribute
CellSpacing और CellPadding attributes का इस्तेमाल table cells और text के बिच की जगह को adjust करने लिए किया जाता है | CellSpacing से cells के बिच की दुरी को adjust किआ जाता है और CellPadding से content और cell border की दुरी को adjust किआ जाता है |
उदाहरण:
<table border="1" cellpadding="4" cellspacing="4">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
<tr>
<td>Narendra</td>
<td>UP</td>
</tr>
</table>
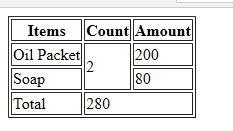
Colspan, Rowspan attributes
अगर data को कई column या row में लिखना हो तो colspan और rowspan attribute को इस्तेमाल किआ जाता है | rowspan, 2 या अधिक rows को merge करके एक row बना देता है | colspan, 2 या अधिक columns को merge करके एक column बना देता है |
उदाहरण:
<html>
<head>
<title>HTML Table Example</title>
<body>
<table border="1">
<tr>
<th>Items</th>
<th>Count</th>
<th>Amount</th>
</tr>
<tr>
<td>Oil Packet</td>
<td rowspan="2">2</td>
<td>200</td>
</tr>
<tr>
<td>Soap</td>
<td>80</td>
</tr>
<tr>
<td>Total</td>
<td colspan="2">280</td>
<tr>
</table>
</body>
</html>
Output: