Arrow Function in Javascript in Hindi
Javascript ES6 version में arrow function को दर्शाया गया है | arrow function के जरिये function code को कम करके लिखी जा सकती है |
चलिए एक उदाहरण से समझतें हैं की पेहले कैसे function लिखी जाती थी और arrow function उस code कैसे लिखना है |
ES5 function example:
function hello(){
return "Welcome to JS tutorial";
}
console.log(hello());उदाहरण में देखिये function keyword उपयोग करके hello() नाम का एक function बनाया है | जिसका result console.log() से display किया है | अब hello() function को arrow function के जरिये लिखना सीखेंगें |
let hello = () => "Welcome to JS tutorial"
console.log(hello()); arrow function में hello नाम का एक variable लिया है और equal sign के बाद सिर्फ function का paranthesis() दिया है | और =>(equal और greater than symbol) के बाद function का कोड लिखा है |
यहाँ function में बस एक ही line था इसीलिए return statement और curly bracket लगाने की जरुरत नहीं पड़ी | जो एक line return करवाना था उसे direct हमने लिख दीया है |
function hello(){
return "Welcome to JS tutorial";
}
//ES5 function code को हम ES6 में arrow function के जरिये बिलकुल छोटा करके ऐसे लिख सकतें हैं
let hello = () => "Welcome to JS tutorial"
output:

arrow function with parameter
अब हम arrow function parameters के साथ कैसे लिखे वो उदाहरण देखेंगें |
let sum = (a,b) => {
var res = a+b;
return res
}
console.log(sum(10,20));उदाहरण में देखिये arrow function में एक से अधिक line है इसीलिए {} curly bracket के अंदर function code को रखी गयी है |
function में उपयोग होने वाले parameters, direct paranthesis के अंदर लिख सकतें हैं, जैसे हमने (a, b) लिखा है |
जैसे पेहले function call करते थे वैसे ही arrow function को भी call किया है console.log के जरिए |
output:

अगर हम function में बस एक ही parameter पास कर रहें हैं तब arrow function लिखते समय () paranthesis में parameter लिखने की जरुरत नहीं | बिना paranthesis के parameter में लिख सकतें हैं |
arrow function with single parameter:
let mul = a => {
var res = 2*a;
return (`multiplication of ${a} is ${res}`)
}
console.log(mul(10)); उदाहरण में देखिये function variable बनाने के बाद equal sign के साथ parameter को direct लिखा गया है | एक single parameter है तो हम direct equal sign के बाद लिख सकतें हैं |
output:

Arrow function के फायदे
Arrow function को जब हम किसी object के अन्दर define करते हैं तब वो current object को refer करता है और उसकी parameter की values को access कर सकता है |
पर normal function current object को refer नहीं कर पाता है |
उदाहरण
class Student{
constructor(){
this.name = "Ansuman";
this.class = "V";
}
getValues(){
console.log("Name is " + this.name);
}
fetchValues = () => {
console.log("Name is " + this.name);
}
}
var obj = new Student();
obj.getValues();
setTimeout(obj.getValues,3000);
setTimeout(obj.fetchValues,3000);
उदाहरण में देखिए Student class के अंदर हमने दो methods define किया है पहला method normal तरीके से बनाया है और दूसरा method एक arrow function है |
getValues को जब हमने setTimeout() में call किया तब वो name property की value को refer नहीं कर पाया | पर fetchValues एक arrow method है और वो आसानी से class की name property को refer कर पाया |
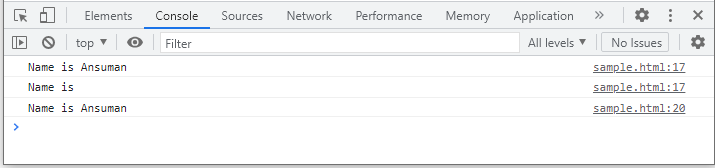
output

arrow method सिर्फ syntax को कम करके लिखने में ही नहीं बल्कि वो उस object को भी हमेसा refer कर पाता जिसमें इसे बनाया गया है | यानि हम इसे setTimeout, setInterval में जब भी call करें ये अपने object को refer करता ही है |
