Captcha क्या होता है?
ज्यादातर login site में आपने देखा होगा login details डालने के साथ एक ramdom characters की entry भी करनी पड़ती है | उस random characters और numbers की sequence को captcha कहतें हैं |
Captch की जरुरत इसीलिए होती ताकि website जान सके की login करने वाला human being है या कोई bot hit है | website को secure रखने के लिए और hacking से बचाना के लिए captcha एक जरिया है |
Captcha Code कैसे generate करें?
हम इस article में html, css और javascript के जरिये captcha code बनायेंगे | इसमें captcha एक random characters series होगा, जिसमें कुछ small alphabets, capital alphabets और numbers randomly होंगे |
उस पहले हम Math के ramdom method को जानेगें |
Math Object
javascript में Math एक Object जिसमें कुछ methods define की गयी है, जिसके जरिए mathematical operations आसानी से की जा सकती है |
Math में random() एक method जिसके जरिए एक random number generate होता है | इसकी value 0.5 से लेकर 1 तक के बिच में generate होती है और value decimal में return करता है |
उदाहरण
var a = Math.random(); console.log(a);
Captcha Program
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{
color:#555;
background-color: rgb(209, 215, 221);
width:200px;
text-align:center;
border:1px solid #c2b7b7;
font-family:"Papyrus";
line-height: 50px;
letter-spacing: 8px;
font-size: 25px;
user-select: none;
}
#div1{
display: none;
}
</style>
</head>
<body>
<input type="button" value="Generate Captcha" onclick="generate()" /><br><br><br>
<div id="div1"></div>
<script>
var a = Math.random();
console.log(a);
var generate = () =>{
var a = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
var captcha = '';
for(var i=0;i<5;i++){
captcha = captcha + a.charAt(
Math.random() * a.length)
}
document.querySelector("#div1").innerHTML = captcha;
document.querySelector("#div1").style.display = "block";
}
</script>
</body>
</html>
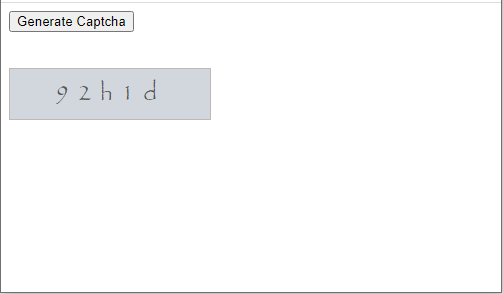
output