What is HTML in Hindi
HTML पूरा नाम Hyper Text MarkUp Language है | ये एक Mark Up Language है | WebSite, WebPage बनाने के लिए HTML का इस्तेमाल होता है | कोई भी WebSite बनाने के लिए सबसे पहली जरुरत HTML की होती है | HTML, किसी भी WebPage की बुनियादी structure बनाने के लिए जरुरी है |
Hyper Text ?
Hyper Text मतलब text के अंदर text | Text जो कुछ और जानकारी देता है | HyperText चीजों को और ज्यादा interactive और dynamic बनाता है |
MarkUp Language?
ये ऐसी भाषा है, जो साधारण text document को बेहतर layout और format देता है | Text लिखने के साथ साथ image, tables आदि चीजें का इस्तेमाल करने में मदद करता है |
WebPage?
एक वेबसाइट कई सारे वेबपेजेस का समूह होता है | Internet से किसी चीज के बारे में जानकारी चाहिए होती है तो वो Website से मिलती है | वो जानकारी text, image या video के माध्यम से दिया जाता है |
WebPage एक पन्ना होता है जिसमे user के जरुरत के हिसाब से जानकारी रहती है | जैसे Facebook Website में LoginPage होता है login करने के लिए, HomePage होता है लोगों के posts आदि देखने के लिए |
HTML, WebPage का बुनियादी ढांचा बनाने के लिए जरुरी होता है |
HTML के विशेषता क्या है? Features Of HTML in Hindi
- ये बहोत ही सरल और आसान भाषा है | इसे आसानी से समझ कर इसमें काम किआ जा सकता है | और आसानी से काम में बदलाव भी लाया जा सकता है |
- HTML में कई सारे tags हैं जिससे webpage के format को आसानी से बनाया जा सकता है और ज्यादा आकर्षित किया जा सकता है |
- ये एक hypertext language है जिसमे text के साथ साथ image, videos का इस्तेमाल किआ जा सकता है |
- ये Platform Independent Language है |
- Case insensitive Language है जिसमे tags को lower-case या upper-case दोनों तरीकों से लिखा जा सकता है |
एचटीएमएल कोड कहाँ लिखे? HTML Editor की जानकारी
HTML सिखने के लिए आपको बड़ी software install करने की जरुरत नहीं | सुरुआत में बहोत आसानी से notepad में html कोड लिख कर और कोई भी browser में run करके उसकी result को देख सकतें हैं |
इस tutorial में html code कैसे आसानी से notepad में लिखेंगें और उसे run करेंगें, वो निचे बताया गया है |
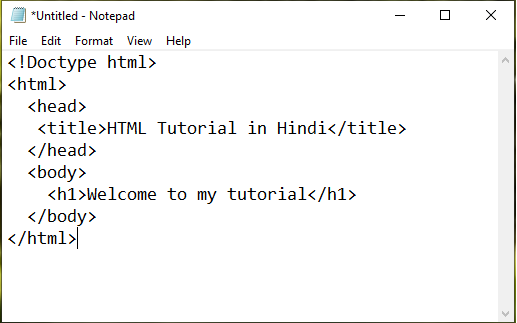
step1. एक नयी notepad file खोलें, उसमे निचे दी गयी सैंपल कोड को लिखें |
<!Doctype html>
<html>
<head>
<title>HTML Tutorial in Hindi</title>
</head>
<body>
<h1>Welcome to my tutorial</h1>
</body>
</html>

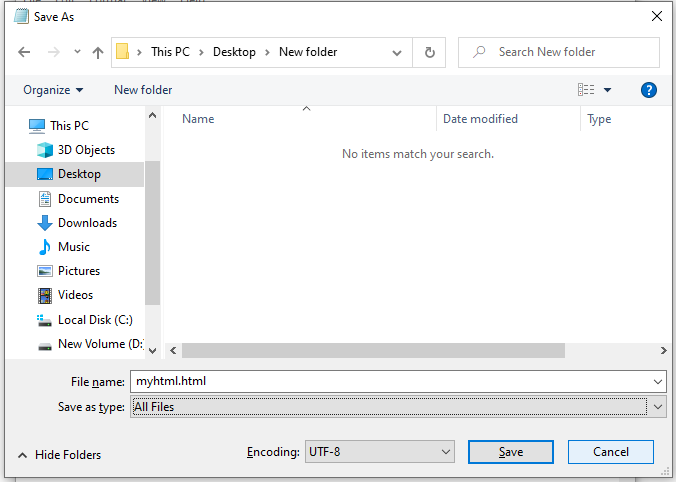
2. अब इस फाइल को save करें किसी भी नाम से, पर extension .html रखें |

3. अब आपकी html file बन गयी | उस file को double click करें या फिर right click करके कोई भी browser में open करें जैसे intenet explorer, chrome या mozila आदि browser में देखें |
output

इस tutorial में आपने HTML Overview को जाना | आगे के tutorial में html से जुड़े tags और attributes को जानेगें |