CSS Border Property
किसी भी html element में css border property के जरिये border लगा सकतें हैं और उसे आकर्षित बना सकते हैं | css border property अकेली property नहीं है, ये 3 properties की ग्रुप है | और वो properties हैं:
- border-width
- border-style
- border-color
css border width property
border-width property के जरिये border को मोटा या पतला रख सकतें हैं | इसकी value pixel के जरिये सेट कर सकतें हैं |या फिर thin, middle, thick value लिख कर भी सेट की जा सकती है |
उदाहरण
border-width: 4px;
border-width: middle;css border style property
border को अलग अलग style देने के लिए border-style property का इस्तेमाल होता है | इसमें 10 तरह के value होतें हैं जो border की लुक को दर्षाता है |
और वो border-style value हैं : solid|double|dotted|dashed|groove|ridge|inset|outset|none| mix
*mix value में border के चारो side के लिए अलग अलग style की value लिखी जाती है |
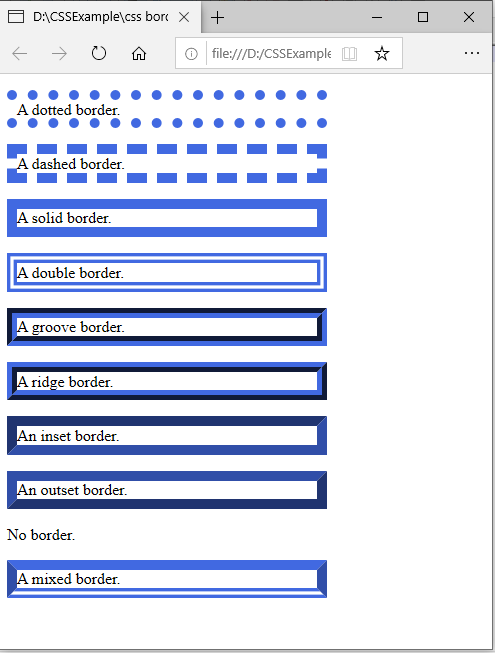
निचे उदाहरण में border-style की सारे तरीके को बताया गया, है जिसकी आउटपुट से समझ पायेंगे की कोनसी border style कैसी दिखेगी |
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<style>
p{width:300px; border-color: orange; border-width:10px;}
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.mix {border-style: solid inset double outset;}
</style>
</head>
<body>
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border.</p>
<p class="ridge">A ridge border.</p>
<p class="inset">An inset border.</p>
<p class="outset">An outset border.</p>
<p class="none">No border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>
output

css border color property
border-color property से border को color दिया जाता है |color name, hexavalue या फिर RGB value के जरिये border की color को बताया जा सकता है |
उदाहरण
p{ border-color: blue; }
css border shorthand
Border properties को अलग अलग लिखने की वजाए उसे एक line में लिखी जा सकती है, उसे border shorthand केहतें हैं | border shorthand में border width, border style और border color की सिर्फ value को बतानी पड़ती है |
css border shorthand को “border” property के जरिये लिखी जाती है |
Syntax
{ border : [border-width value] [border-style value] [border-color value] ;}
उदाहरण
p{border: 10px groove blue;}
CSS border side
CSS के जरिये html element के चारो तरफ एक जैसी border दे सकतें हैं | या फिर side border भी लगा सकतें | अगर किसी element के सिर्फ एक side या दो side border देना है तो उसे css border side property के जरिये मैनेज किया जा सकता है |
इसमें border-top, border-right, border-bottom, border-left जैसे sides हैं | इसके जरिये border के हर side को अलग अलग style दिया जा सकता है | border में जो 3 properties हैं वो इन border-side में भी इस्तेमाल होतें हैं |
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<style>
p.p1{ text-align:justify;
color: maroon;
padding:5px;
}
p{
border-top: 3px solid blue;
border-right : 14px outset green;
border-bottom : 8px dashed orange;
border-left : 10px inset red;
}
</style>
</head>
<body>
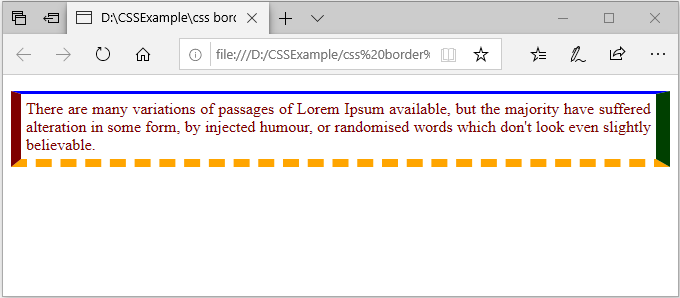
<p class="p1">There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.</p>
</body>
</html>
output

ऊपर के उदाहरण में पैराग्राफ के top, bottom, left और right side में अलग अलग border लगायी गयी है | border side property के जरिये element के किसी एक side में भी border लगा सकतें हैं | जैसे आपको सिर्फ element के निचे border लगाना है तो border-bottom property का इस्तेमाल कर सकते हैं |
उदाहरण
h1{ border-bottom : 8px double green;}
