CSS Flexbox in Hindi
Flexbox CSS3 का एक नया module है | इस module के जरिये webpage में one-dimensional layout बहोत आसानी से बना सकते हैं |
Flexbox के जरिए elements को अलग अलग alignment दे सकतें हैं और साथ ही अलग अलग order में set कर सकतें |
flexbox property से container ऐसा feature पाता है जिसके जरिये इसके अन्दर के items आसानी से shrink या expand हो सकतें हैं | items के बिच की space को बहोत आसानी से manage किया जा सकता है |
flexbox module में elements को handle करने के लिए position या float जैसी extra property की जरुरत भी नहीं पड़ती है |
Flexbox के Features
- Flexbox में flexible layout बनाना आसान होता है | इसमें container के अंदर के items को arrange करना यानि left-to right, right to left, top to bottom या bottom to top direction में सजाना बहोत सहज होता है |
- items के बिच के space को easily handle किया जा सकता है |
- Items के alignment, order को भी सही से maintain की जा सकती है |
FlexBox Module कैसे काम करता है?
Flexbox का उपयोग से पहले उससे जुडी कुछ बातें को समझना जरुरी है तो चलिए जानतें हैं |
->flexbox में 2 entity होती है और वो है: 1) flex container, 2) flex items | parent container जिसमे flex property लगायेंगे उसे flex container कहा जाता है | और इसके अंदर आने वाली elements को flex items कहा जाता है |
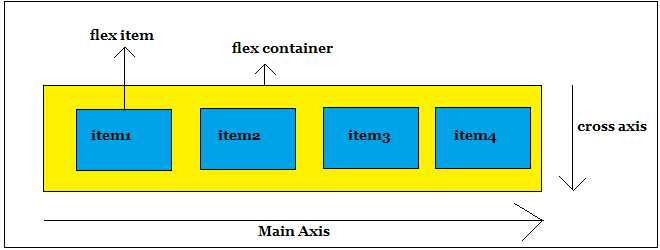
->दूसरी चीज flexbox में आती है इसकी axes और वो है: 1) main axis, 2) cross axis |
main axis का direction left से right की और होता है | cross axis का direction top से bottom की और होता है |

किसी container को flexbox बनाने के लिए display property में flex value दी जाती है |
Syntax-> display:flex;
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Tutorial</title>
<style>
.box1, .box2, .box3, .box4{
border: 1px solid rgb(240, 234, 234);
padding: 1px;
color: yellow;
}
.box1{background-color:darkgoldenrod;}
.box2{background-color:cornflowerblue;}
.box3{background-color:darkmagenta;}
.box4{background-color:deeppink;}
.mainDiv{
background-color: #ccc;
width:600px;
margin: 50px auto;
border: 2px solid;
padding: 5px;
display: flex;
}
</style>
</head>
<body>
<h1>Flexbox Example</h1>
<div class="mainDiv">
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
<div class="box4">Box4</div>
</div>
</body>
</html>
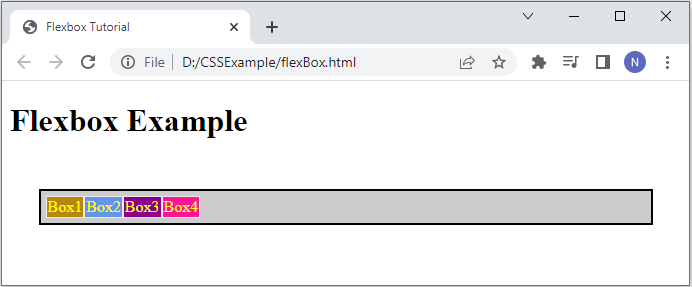
उदाहरण में देखिए हमने एक main div लिया है और इसके अंदर 4 div रखी है | div का default feature है वो हमेसा एक नयी line से सुरु होती है | पर main div container की display: flex property सेट करते ही सारे अन्दर के div एक लाइन में आ गए हैं |
display:flex करते ही सारे blocks one-dimensional layout में आ गए हैं |
output

->flexbox में कुछ properties हैं जो flex container के लिए define की गयी है और कुछ properties हैं जो flex items के लिए define की गयी है | चलिए अब उन सारे properties को समझते हैं |
Flex Container Properties
- display -> ये mandatory property है | किसी container को flexbox बनाने के लिए display:flex लिखना जरुरी है |
- Flex-direction -> ये property direction बताता है की किस तरह flex items, container में रहेंगे |
- Flex-wrap ->ये property container के अंदर items की wrapping control करने के लिए उपयोग में आता है |
- Flex-flow -> flex-flow, flex-direction और flex-wrap दोनों properties को एक साथ लिखने का shorthand है |
- Justify-content -> इस property के जरिये main axis के direction में items की alignment करने में मदद मिलती है |
- Align-items-> इस property के जरिये cross axis के direction में items की alignment करने में मदद मिलती है |
- Align-content->इस property के जरिये cross axis के direction में items की alignment करने में मदद मिलती है | पर इसमें items को multi-line में होना जरुरी है | इस property से items के बिच में space distribution भी किया जा सकता है |
flex direction
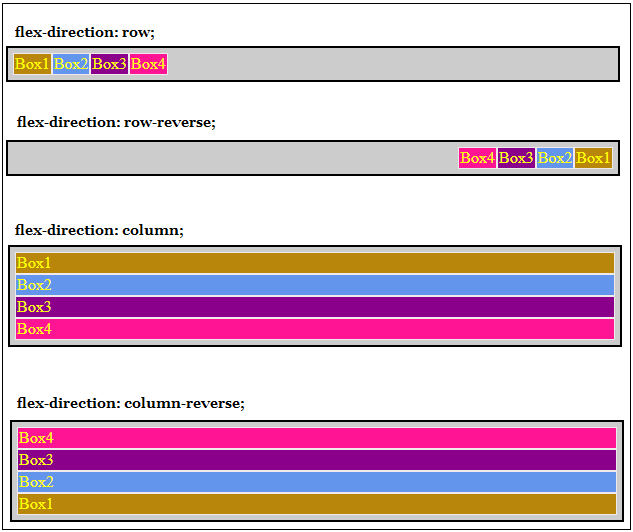
flex direction property के जरिए हम flex items के direction को सेट करतें हैं | यानी किस तरह से flex items, flex container में arrange होके रहेंगे | इसकी 4 values होती है:
- row : इसमें सारे flex items एक row में arrange होती है |
- row-reverse : इसमें सारे flex items एक row में arrange होती है पर इसका order reverse direction से सुरु होता है | यानि सारे items, right से left की और arrange होती है |
- column : इसमें सारे flex items एक column में arrange होती है |
- column-reverse : इसमें सारे flex items एक column में arrange होती है पर इसका order reverse direction से सुरु होता | यानि सारे items निचे से ऊपर की और arrange होती है |
**नॉटपॉइंट-> flex-direction property को display:flex के साथ लिखी जाती है |
उदाहरण
.mainDiv{
display: flex;
flex-direction: row;
}
flex-direction के चारों values के साथ output को देखें |

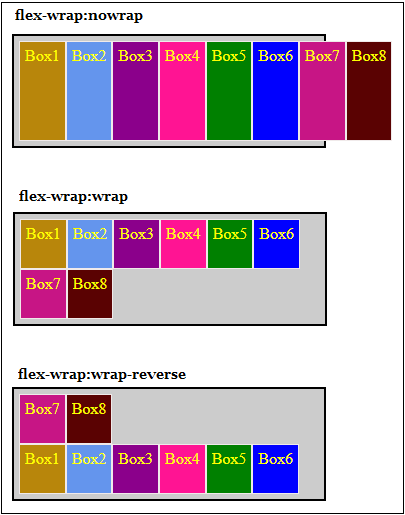
flex wrap property
जब flex items ज्यादा होता है तब वो flex container से overflow करने लगता है | इस परेशानी को दूर करने के लिए flex-wrap property का उपयोग होता है | flex-wrap property की 3 values हैं और वो है :
- no-wrap : ये flex-wrap की default value है | इस value पे अगर flex items ज्यादा भी हो तब भी ये उसे wrap नहीं करता |
- wrap : इस value पे flex items अगर overflow हो रही है तब उसे ये wrap कर लेता है |
- wrap-reverse : ये wrap value के opposite काम करता है | ये overflow हो रहे flex items को opposite direction से wrap करता है |
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox Tutorial</title>
<style>
.box1, .box2, .box3, .box4,.box5, .box6, .box7, .box8{
border: 1px solid rgb(240, 234, 234);
padding: 5px;
color: yellow;
}
.box1{background-color:darkgoldenrod;}
.box2{background-color:cornflowerblue;}
.box3{background-color:darkmagenta;}
.box4{background-color:deeppink;}
.box5{background-color:green;}
.box6{background-color:blue;}
.box7{background-color:mediumvioletred;}
.box8{background-color:rgb(90, 2, 2);}
.mainDiv{
background-color: #ccc;
width:300px;
height: 100px;
margin: 50px auto;
border: 2px solid;
padding: 5px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
h3{text-align: center;}
</style>
</head>
<body>
<h3>Flex-wrap Property Example</h3>
<div class="mainDiv">
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
<div class="box4">Box4</div>
<div class="box5">Box5</div>
<div class="box6">Box6</div>
<div class="box7">Box7</div>
<div class="box8">Box8</div>
</div>
</body>
</html>
mainDiv के लिए ऊपर के कोड में flex-wrap: nowrap; लिया है | अन्य दो values flex-wrap:wrap; flex-wrap:wap-reverse लेके निचे इन तीनो condition का output देखेंगे |
output

flex-items जब flex-container से overflow होने लगती है तब flex-wrap की value से बाहर जा रहे items नयी लाइन में arrange होने लगती है | ये flex-direction की value के हिसाब से row-wise या फिर column-wise arrange होने लगती है |
flex flow property
flax flow property एक shorthand property है | ये flex-direction और flex-wrap दोनों property की values को एक साथ लेती है |
Syntax:
flex-flow: flex-direction flex-wrap;
उदाहरण
display: flex; flex-flow: column wrap;
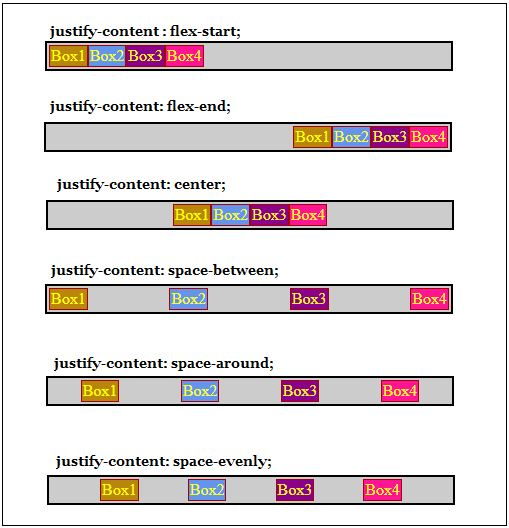
justify-content property
justify-content property के जरिये flex-items को horizontal alignment दी जाती है यानि flex-items को main axis direction में align की जाती है | इसके साथ साथ इस property के जरिये container के अंदर की extra space को items के बिच बांटने में भी मदद मिलती है |
इसकी values हैं:
- flex-start
- flex-end
- center
- space-around
- space-between
- space-evenly
1)flex-start
इस value से flex items, container में बिलकुल left direction में align होकर रहती है | ये justify-content की default value है |
2)flex-end
इस value से flex items, container में बिलकुल right direction में align होकर रहती है |
3)center
इस value से flex items, container में center align होकर रहती है |
4)space-between
अगर हम container के space को flex items के बिच बराबर बांटना चाहते हैं, तब हम justify-content property की value को space-between set कर सकतें हैं |
5)space-around
अगर हम container के space को flex items के बिच बराबर बांटना चाहते हैं और साथ ही साथ पहला item के सुरु में और आखिरी item के अंत में space चाहतें हैं तब हम justify-content property की value को space-around set कर सकतें हैं |
इस value से पहला item के सुरु की और आखिरी item के अंत की space, बाकि items के बिच की space से आधी space जितनी होती है | यानि अगर items के बिच की space 20px में बटी है तो first item की सुरुआत वाली space और last item की आखिरी space 10px होगी |
5)space-evenly
space-evenly value से container की space सारे items के बिच बराबर मात्रा में बंट जाती है | इस value से first item की सुरुआत वाली space और last item की आखिरी space भी बराबर होती है |
अब इन सभी values की उदाहरण में लेकर उसकी output को निचे में देख सकते हैं |
उदाहरण
.mainDiv{
background-color: #ccc;
width:400px;
margin: 5px auto;
padding: 2px;
border: 2px solid;
display: flex;
justify-content: flex-start/flex-start/center/space-between/space-around/space-evenly;
}
उदाहरण में हमने justify-content की सभी values को /(backslash) से अलग करके लिखा है ताकि आप जान सकें इसमें क्या क्या values है | पर आप अलग अलग value को लेके practice करें | अलग अलग value पे क्या output आएगा वो निचे image में बताया गया है |
output:

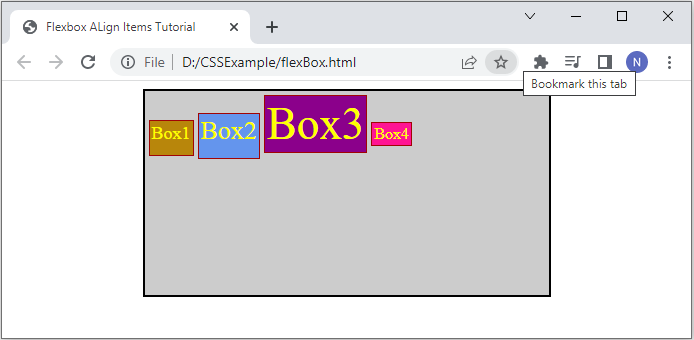
Align items property
align-items property के जरिये flex-items को vertical alignment दी जाती है | इस property के जरिए flex items को cross axis में align की जाती है | इसकी values हैं:
- stretch -> इस value में सारे flex items container के अंदर container की पूरी height पे stretch होकर रहती है | stretch, align-items property की default value है |
- flex-start-> इस value से सारे items, container के top position(cross-axis start) पे align हो जाती है |
- flex-end-> इस value से सारे items, container के bottom position(cross-axis end) पे align हो जाती है |
- center-> इस value से सारे items, container के cross-axis center पे align हो जाती है |
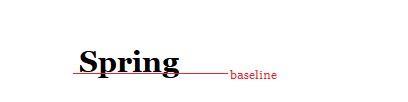
- baseline->इस value से container के अंदर flex items उसकी content की baseline पे align होती है |

इसे समझने के लिए हमने उदाहरण में 3 boxes पे font-size और height property set की है |
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox ALign Items Tutorial</title>
<style>
.box1, .box2, .box3, .box4{
border: 1px solid rgb(161, 4, 4);
padding: 2px;
margin: 2px;
color: yellow;
}
.box1{
background-color:darkgoldenrod;
height: 30px;
font-size: large;
}
.box2{
background-color:cornflowerblue;
height: 40px;
font-size: 26px;
}
.box3{
background-color:darkmagenta;
font-size: 45px;
}
.box4{background-color:deeppink;}
.mainDiv{
background-color: #ccc;
width:400px;
height: 200px;
margin: 5px auto;
padding: 2px;
border: 2px solid;
display: flex;
align-items: baseline;
}
</style>
</head>
<body>
<div class="mainDiv">
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
<div class="box4">Box4</div>
</div>
</body>
</html>
output

Align-content
इस property के जरिये cross axis के direction में items की alignment दी जाती है |
align-items vs align-content
दोनों ही property में items को cross axis में alignment दी जाती है | पर दोनों में फर्क है | align-item सिर्फ single line के लिए काम करता है |
अगर flex items, multi-line में है तब align-content के जरिये items की alignment set की जाती है और साथ ही items के बिच की space distribution को भी manage किया जाता है |
align-content property के values हैं:
- flex-start -> इस value से सारे items, container के top position(cross-axis start) पे align हो जाती है |
- flex-end -> इस value से सारे items, container के bottom position(cross-axis end) पे align हो जाती है |
- center -> इस value से सारे items, container के cross-axis center पे align हो जाती है |
- stretch -> इस value में सारे flex items container के अंदर container की पूरी height पे stretch होकर रहती है | stretch, align-content property की default value है |
- space-between->container के extra space को flex items के बिच बराबर बांटना चाहते हैं, तब हम align-content property की value को space-between set कर सकतें हैं |
- space-around->अगर हम container के space को flex items के बिच बराबर बांटना चाहते हैं और साथ ही साथ पहला item के सुरु में और आखिरी item के अंत में space चाहतें हैं तब हम align-content property की value को space-around set कर सकतें हैं |
- space-evenly -> space-evenly value से container की space सारे items के बिच बराबर मात्रा में बंट जाती है | इसके साथ first item की सुरुआत वाली space और last item की आखिरी space भी बराबर होती है |
नॉटपॉइंट: align-content property multi-line पे काम करती है | अगर flex items single line पे है तब align-content, align-items property की तरह काम करने लगती है | पर single line पे इसकी ३नो values space-between, space-around, space-evenly काम नहीं करती है |
Flex-items properties
- Order -> इस property से items की order को control किया जाता है | ये integer value लेता है और items जिन्हें एक जैसी order value दी जाती है वो same order में render होतें हैं |
- Flex-grow -> इस property से items को container में extra space लेने मदद मिलती है | इस property का default value 0(zero) होता है |
- Flex-shrink -> इस property से item को जरुरत के हिसाब से shrink करा सकतें हैं | इस property का default value 1 होता है | इसका मतलब है जब जरुरत पड़ी तो सारे items shrink हो सकतें हैं |
- Flex-basis -> flex items की initial width set करने के लिए इस property का उपयोग होता है | default value इसकी auto set होती है | इसकी value pixel, percetage या फिर दुसरे relative units से दी जा सकती है |
- Flex -> ये flex-grow, flex-shrink, flex-basis का shorthand property है |
- Align-self -> individual items की alignment को control करने के लिए इस property का उपयोग होता है |
order
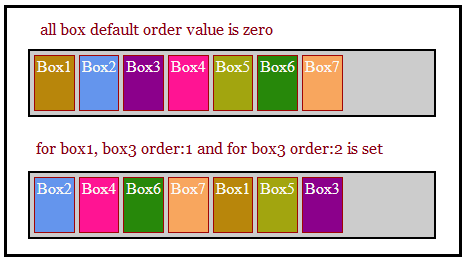
order property के जरिये flex container में flex items की order को बदली जा सकती है | एक जैसे number वाले flex items एक साथ रहते हैं, उसके बाद बड़ी order number वाले flex items रहती है |
order property integer में value लेती है | सारे flex items की default order value 0(zero) होती है |
उदाहरण
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox ALign Items Tutorial</title>
<style>
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
border: 1px solid rgb(161, 4, 4);
padding: 2px;
margin: 2px;
color: rgb(250, 250, 245);
height: 50px;
}
.box1{background-color:darkgoldenrod; order:1}
.box2{ background-color:cornflowerblue;}
.box3{background-color:darkmagenta; order:2}
.box4{background-color:deeppink;}
.box5{ background-color:rgb(162, 165, 15); order:1}
.box6{background-color:rgb(39, 136, 10);}
.box7{background-color:rgb(248, 166, 94);}
.mainDiv{
background-color: #ccc;
width:400px;
margin: 5px auto;
padding: 2px;
border: 2px solid;
display: flex;
align-items: baseline;
}
</style>
</head>
<body>
<div class="mainDiv">
<div class="box1">Box1</div>
<div class="box2">Box2</div>
<div class="box3">Box3</div>
<div class="box4">Box4</div>
<div class="box5">Box5</div>
<div class="box6">Box6</div>
<div class="box7">Box7</div>
</div>
</body>
</html>
उदाहरण में हमने box1, box5 को order:1 दिया है और box3 को order:2 दिया है | इसीलिए box1, box5 एक साथ एक order में आये हैं और इन दोनों का position box7 के बाद आया है | क्यूंकि बाकी boxes का 0 default order set है | box3 का order:2 होने की वजह से वो box5 के बाद आया है |
output

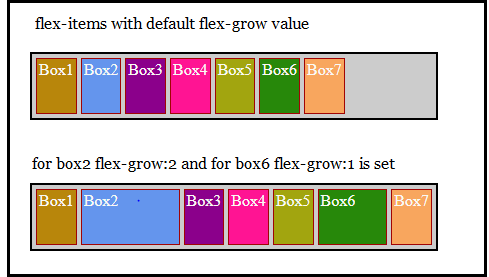
flex-grow property
flex-grow property flex items को बताता है की वो flex container में जरुरत के हिसाब से कितना space ले सकता है |
by default flex items उतना ही जगह लेता है जितना उसके अन्दर content होता है |
flex-grow property integer में value लेता है | default value सारे flex items के 0(zero) होतें हैं |
उदाहरण
<style>
.mainDiv{
background-color: #ccc;
width:400px;
margin: 5px auto;
padding: 2px;
border: 2px solid;
display: flex;
}
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
border: 1px solid rgb(161, 4, 4);
padding: 2px;
margin: 2px;
color: rgb(250, 250, 245);
height: 50px;
}
.box1{background-color:darkgoldenrod;}
.box2{
background-color:cornflowerblue;
flex-grow: 2;
}
.box3{background-color:darkmagenta;}
.box4{background-color:deeppink;}
.box5{ background-color:rgb(162, 165, 15);}
.box6{
background-color:rgb(39, 136, 10);
flex-grow: 1;
}
.box7{background-color:rgb(248, 166, 94);}
</style>
order property पे ली हुई पूरी उदाहरण को इसमें भी लिया है बस <style> tag में जो बदलाव हुआ है, वो यहाँ बताया गया है | इस उदाहरण में हमने box6 की flex-grow:1 और box2 को flex-grow:2 value से सेट किया है | इस वजह से box6 और box2 container की extra space को cover कर लिया है |
box2 की flex-grow value box6 से ज्यादा होने की वजह से वो double space लिया है |
output

अगर हम चाहतें हैं flex container की अंदर की extra space सारे flex items में बराबर से बंट जाए तो हमे सारे flex items की css में flex-grow:1 set करना होगा |
उदाहरण
.box1, .box2, .box3, .box4, .box5, .box6, .box7{
border: 1px solid rgb(161, 4, 4);
padding: 2px;
margin: 2px;
color: rgb(250, 250, 245);
height: 50px;
flex-grow: 1;
}
flex-shrink
flex-shrink property के जरिये जरुरत पड़ने पे flex items को shrink की जा सकती है | इस property की default value 1 होती है | इसकी वजह से जब container का size कम होने लगता है तब flex items अपने आप shrink होने लगता है |
अगर हम नहीं चाहते की flex items shrink हो, तब flex-shrink:0 set कर सकतें हैं |
अगर हम किसी flex item को बाकी के items से ज्यादा shrink करवाना चाहतें हैं तो हमे उसकी flex-shrink value बढ़ानी पड़ेगी |
उदाहरण
.box2{
background-color:cornflowerblue;
flex-shrink: 3;
}
box2 बाकी के flex items से ३ गुना ज्यादा shrink होगी |
**नॉटपॉइंट : flex-grow property को हम तब set कर सकतें हैं जब कोई जरुरी content को ज्यादा space देना चाहतें हैं | उसी तरह कम जरुरी content को कम space देना चाहतें हैं तब flex-shrink property ले सकतें है |
flex-basis
flex-basis property के जरिये flex items की initial size set की जा सकती है | इसकी value pixel, percentage, rem या फिर auto से सेट कर सकतें है |
इस property की default value auto होती है | इस value का मतलब होता है, flex items अपने content के हिसाब से space लेगा |
उदाहरण
.box2{
background-color: cornflowerblue;
flex-basis: 300px;
}
flex property
flex property flex-grow, flex-shrink और flex-basis का shorthand है |
Syntax-> flex: flex-grow flex-shrink flex-basis
Default Value-> flex: 0 1 auto;
align self
align-self property, individual flex item की alignment control करने के लिए उपयोग होता है और इस property की values हैं:
- auto -> इसमें सारे items की वही value set होती है जो इसकी parent container की align items की value होती है | align-self property की default value auto होती है |
- flex-start -> इस value से item cross axis के सुरुआत में align होके रहता है |
- flex-end -> इस value से item cross axis के आखिरी में align होके रहता है |
- center -> इस value से item cross axis के center में align होके रहता है |
- stretch -> इस value से item cross start से लेकर cross end तक stretch होकर रहता है |
- baseline->इस value से flex item उसकी content की baseline पे align होती है |