CSS Font Property in Hindi
वेबपेज में फॉन्ट को सही लुक देने और पुरे कंटेंट की सजावट (visual appearance) को सेट करने के लिए CSS Font Property का इस्तेमाल होता है |
CSS Font Property से Font Family, Font Weigth, Font Size को सेट किया जाता है | तो चलिए इन सब property को समझते हें |
1) Font Family फॉन्ट फैमिली
CSS में दो तरह के font family होती है : 1) Generic Font Family 2) Normal Font Family
Generic Font Family
एक जैसे दिखने वाले फॉन्ट के समारोह को generic font family कही जाती है |
एक वेबसाइट कई devices में खुलती है जिसमे अलग अलग operating System में होती है | पर हर फॉन्ट फेमिली सारे Operating System में support नहीं करती | इसीलिए अगर एक font family उसमे support नहीं की, तो उसी ग्रुप के अन्य font family को उस Operating System में दिखाया जायेगा | css में generic font family का यही इस्तेमाल होता है |
और अगर उस ग्रुप का कोई भी फॉन्ट support नहीं किआ, तो browser में जो फॉन्ट default सेट होता है वो दिखाया जाता है |
CSS Generic Font Family 5 तरह की होती है :
- Serif
- Sans-Serif
- Monospace
- Cursive
- Fantasy
1) Font Family
CSS में font family से text की font को दर्शाया जाता है | “Times New Roman”, Arial, Helvetica, Georgia आदि सब फॉन्ट फेमिली हैं |
अगर फॉन्ट फेमिली का नाम में एक से ज्यादा शब्द है तो उसे ” “(double quotes) के अंदर लिखा जाता है | जैसे की “Lucida Console”, “Times New Roman”, “Courier New” |
उदाहरण:
p{ font-family: “Times New Roman”, Georgia, Serif }
“Times New Roman” font family में 3 शब्द हैं इसीलिए इसे ” “(double quotes) के अंदर लिखा गया | पर Georgia font family में एक शब्द है, इसीलिए बिना कोट्स के लिखा गया | CSS font family property में कई value लिखी जा सकती है और हर value एक दुसरे से ,(comma) सिंबल से अलग की जाती है | कई value देने की वजह ये होता है की अगर एक फॉन्ट support नहीं किआ डिवाइस में, तो दूसरा फॉन्ट का इस्तमाल हो पायेगा उस वेबपेज को दिखाने के लिए |
2) Font Style
Font Style का इस्तेमाल फॉन्ट को italique करने के लिए की जाती है |
3 तरह की Font Style होती है
- Normal – इसमें फॉन्ट का लुक normal रहता है
- Italic – इसमें फॉन्ट थोड़ी टेढ़ी (italic) दिखाई देती है
- Oblique – इसमें फॉन्ट थोड़ी टेढ़ी (italic) दिखाई देती है |
जरुरी बात : हर फॉन्ट फेमिली italic style को support नहीं करती | और अगर उस तरह के फॉन्ट फेमिली में, फॉन्ट को italic करना है, तो हमे forcsfully ऐसा करना होगा | इसी condition को support करने के लिए oblique font style को CSS में रखी गयी है |
3) Font Weight
इस property से फॉन्ट कितना मोटा या पतला दिखेगा वो सेट किया जाता है | CSS में font weight 4 तरह की होती है |
- Lighter
- Normal
- Bold
- Bolder
Lighter से फॉन्ट पतली दिखती है और bolder से फॉन्ट काफी मोटी लगती है | Font Weight custom value से भी सेट की जा सकती है, जैसे की 100, 200 आदि |
4) CSS Font Size Property
Font Size property से फॉन्ट को बड़ा या छोटा करके दिखाने के लिए इस्तेमाल होता है | इस property की value pixel (px) या em से दर्शाया जाता है |
CSS Font Property का उदाहरण
<html>
<head>
<style>
p{
font-family: "Times New Roman",Georgia, Serif;
font-size : 30px;
font-style : italic;
font-weight : bold;
}
</style>
</head>
<body>
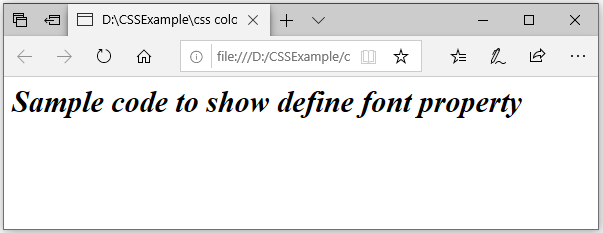
<p>Sample code to show define font property</p>
</body>
</html>
output

CSS Font Property Shorthand
जैसा की आपने सिखा CSS Font को सेट करने के लिए 4 चीजे लिखी जाती है
- font family
- font size
- font style
- font weight
पर हर property को अलग अलग लिखना और उसकी value देना काफी लम्बा process हो जाएगा | इसीलिए CSS Font Shorthand का इस्तेमाल होता है | जिसमे सिर्फ value को एक line में लिखी जाती है | मतलब css फॉन्ट property के सारे values को एक line में सजाया जाता है और उसकी property का नाम लिखने की जरुरत नहीं पड़ती है |
CSS Font Property को Font Shorthand में इस तरह सजाया जाता है :
Syntax:
font : font-style variant font-weight font-sizel/ine-height font-family;
उदाहरण
font: italic small-caps bold 12px/30px Georgia, serif;Font Variant
इस property से फॉन्ट को smal caps में बदल सकते हैं | मतलब अगर फॉन्ट को capital letter में दिखाना है तो small caps property सेट की जाती है | Small caps में सारे letter capital रहेंगे पर पेहले letter से साइज़ में छोटे होंगे |
<html>
<head>
<style>
p{
font-family: "Times New Roman", Serif;
font-size : 25px;
font-style : italic;
font-weight : bold;
font-variant: small-caps;
color: red;
}
</style>
</head>
<body>
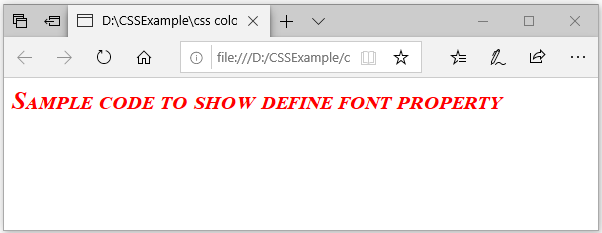
<p>Sample code to show define font property</p>
</body>
</html>
output:

ऊपर के उदाहरण में देखिये सारे letters capital है | पर पहली letter S बाकि letter से थोड़ी बड़ी है |
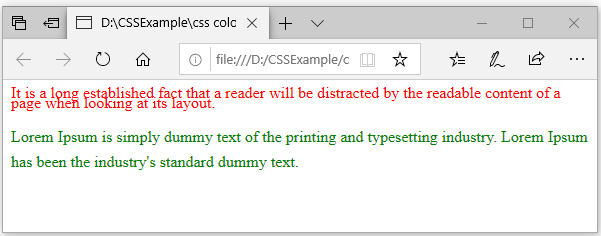
CSS Line Height
इस property के जरिये text lines के बिच की गैप को सेट की जाती है | मतलब एक text line और दूसरी text line के बिच में कितनी दुरी होगी उसे CSS Line Height के जरिये लिखी जाती है |
<style>
#p1 {
font-family: "Times New Roman", Serif;
line-height: 5px;
color: red;
}
#p2 {
font-family: "Times New Roman", Serif;
line-height: 25px;
color: green;
}
</style>
<p id="p1">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
<p id="p2">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text.</p>
output: