CSS Position Property in Hindi
html document में हम जिस तरह से html element को लिखतें हैं, उसी तरह से वो सारे elements वेबपेज में जगह ले लेतें हैं | अगर element को उसकी जगह से बदलना या सरकाना है, तो css position property का इस्तेमाल होता है |
CSS Position Property से elements की position में फेर बदल की जाती है | html element की position में फेर बदल करने के लिए position property को कई type में बाटां गया है |
Position Property Types
CSS में 5 तरह की position properties यानि 5 position types बताई गयीं है और वो है :
- static
- relative
- absolute
- fixed
- sticky
Static Position Property
static, position property की default value है | सारे html elements की default position static ही होती है |
html document में elements को जब define किया जाता है, तो सारे elements normal flow में अपनी position लेते हैं | यानी सब elements बायीं से दायीं की तरफ और उपर से निचे की तरफ सेट होतें हैं |
इसीलिए जब किसी element की position property static सेट हो, तो वो अपनी position में ही रहता है | वो left, right, top, bottom property से नहीं सरकता है |
**नॉटपॉइंट — CSS में position property को इस्तेमाल करने के लिए कुछ helper properties का भी इस्तेमाल होता है और वो है left, right, top, bottom |
Relative Position Property
relative position property से element को अपनी position से सरकाने के लिए इस्तेमाल होता है | left, right, top, bottom इन extra properties के मदद से element को उसकी normal position से move कर सकतें हैं |
**नॉटपॉइंट अगर आप left property दे रहें हैं तो right property का इस्तेमाल नहीं कर सकते | और अगर top property दे रहें हैं, तो bottom property का इस्तेमाल नहीं कर सकतें हैं | left या right और top या bottom ऐसे आप value सेट कर सकतें हैं |
उदाहरण
<!doctype html>
<html>
<head>
<title>css poition property</title>
<style>
div{
background-color:yellow;
width:400px;
height:300px;
}
p{
border: 2px solid red;
background-color:pink;
width:100px;
height:50px;
position:relative;
top:30px;
left: 30px;
}
</style>
</head>
<body>
<div>
<h1>CSS tutorial in hindi</h1>
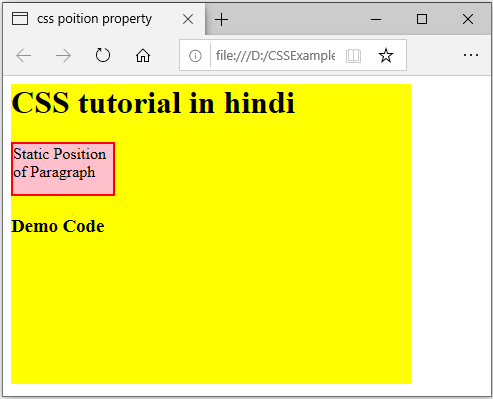
<p>Static Position of Paragraph</p>
<h3>Demo Code</h3>
</div>
</body>
</html>
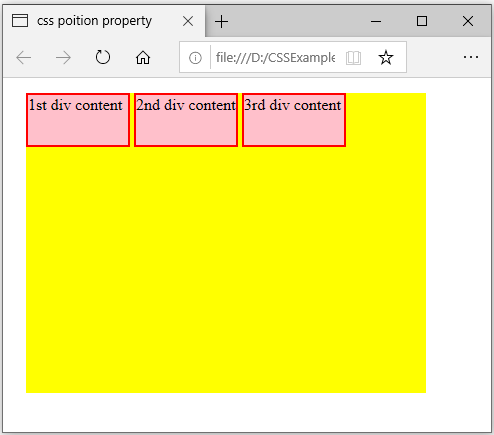
output


ऊपर के आउटपुट में देखिये पेहली image में <p> अपनी जगह पे है | और दूसरी image में position value relative करने की वजह से और top, left value सेट करने की वजह से, <p> अपनी जगह से आगे की तरफ और दायीं की तरफ सरक गई है |
relative position में element अपनी जगह से सरक जाता है और अपनी original position में गैप छोड़ देता है |
absolute position property
इस property में element अपने पास के parent element के हिसाब अपनी position लेता है | अगर element की parent element का position non-static है यानी position static के अलावा अन्य position value से सेट है तब target element अपनी parentelement के हिसाब से अपनी position सेट करता है |
और अगर parent element की position static मिला तो target element अपने grant parents की position को check करता है | अगर कोई भी parent या grant parent उसे non-static से सेट नहीं मिला तो वो browser window के हिसाब से अपनी जगह सेट करता है |
absolute position property से सेट element अपनी जगह से जब दूसरी position लेता है तब वो अपनी original position में कोई गैप नहीं छोड़ता है |
उदाहरण
<!doctype html>
<html>
<head>
<title>css poition property</title>
<style>
#parentdiv
{
background-color:yellow;
width:400px;
height:300px;
margin:15px;
position:relative;
}
#div1, #div2, #div3
{
display: inline-block;
border: 2px solid red;
background-color:pink;
width:100px;
height:50px;
}
#div1
{
position:absolute;
right:100px;
bottom:100px;
}
</style>
</head>
<body>
<div id="parentdiv">
<div id="div1">1st div content</div>
<div id="div2">2nd div content</div>
<div id="div3">3rd div content</div>
</div>
</body>
</html>
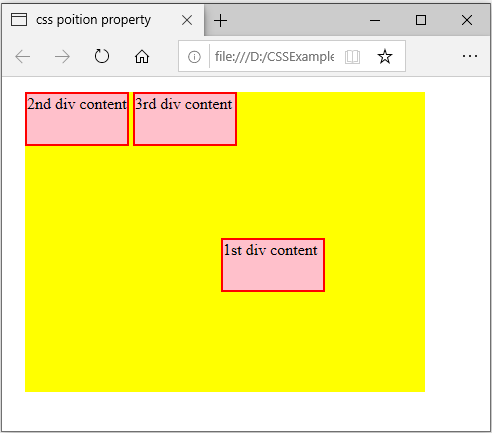
आउटपुट


ऊपर के उदाहरण में div1 का parent, parentdiv है | parentdiv की position relative सेट की गयी है | इसीलिए जब हम div1 की position absolute किये तब div1 अपनी position parentdiv के हिसाब से सेट किया है |
Fixed Position Property
fixed position property में element की जगह fix हो जाती है | जब हम वेबपेज को scroll करते हैं, तो जिस element की position fixed सेट किया गया है वो scroll नहीं होती है |
वेबपेज में कुछ section को हम हमेसा दिखाना चाहतें हैं जैसे की menubar या फिर customer support chatbox | पर अगर वेबपेज बड़ी है, तो content scroll होतें ही, वो section भी scroll होके छिप जाएगा | इसीलिए ऐसे section के position को fixed position property से सेट किया जाता है |
Sticky Position Property
sticky position भी fixed property की तरह काम करती है | पर ये browser में scroll हो सकती है | जब वो element viewport से बाहार जाने लगता है तब वो fixed element की तरह बर्ताब करने लगता है |
Fixed VS Sticky Position
जब हम किसी element की position को fixed सेट करतें हैं तो वो वेबपेज में fix रहता है | Fixed property से आप किसी भी element को वेबपेज के किसी भी position में fixed करके दिखा सकतें हैं | और बाकी elements scroll होतें रहतें हैं पर fixed element scroll नहीं होता है |
sticky position property में element dual behave करता है यानि ये relative position की तरह अपनी जगह से सरक भी जाता है और browser में scroll भी होता | और साथ ही साथ जब ये viewport से बाहार जाने लगता है तब इसकी (top/bottom, left/right) value के हिसाब से container में fixed हो जाता है |
