CSS White-Space Property
White-space CSS की एक property है जो element के text content के अंदर की white spaces और line breaks को handle करता है |
Syntax:
white-space: normal/nowrap/pre/pre-line/pre-wrapwhite-space property values description
- normal: ये white-space property की default value है | इस value से text content के अंदर की extra white space को collapse कर देता है और सिर्फ single space रखता है | और जब जरुरत पड़ती है तब text को next line में wrap करता है |
- nowrap: इस value में extra white space collapsed हो जाता है पर text content चाहे जितना भी बड़ा हो वो next line में break नहीं होता है |
- pre: ये value html की <pre> tag की तरह काम करता है | इस value से content के अंदर के extra white spaces को रहने देता है यानि content जिस तरह लिखी गयी है उसी तरह display होता है | पर ये extra content को wrap नहीं करता है | अगर नई लाइन चाहिए तो <br> tag लगानी पड़ती है |
- pre-line: pre-line भी pre value की तरह काम करता है | बस फर्क ये है की ये extra spaces को collapse करके single white space बना देता है | और extra content को content area के अंदर wrap कर देता है |
- pre-wrap: इस value में nowrap काम नहीं करता है | जैसे ही content को नई line में break करने की जरुरत पड़ेगी तो ये नै line बना देगा | और ये extra spaces को रहने देता है |
अब हम white-space property को उसके सभी values के साथ उदाहरण से समझेगें |
white-space:normal उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
border:2px solid red;
white-space:normal;
}
</style>
</head>
<body>
<h2>White-Space Property Example</h2>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
as opposed to using 'Content here, content here', making it look like readable English.
</p>
</body>
</html>
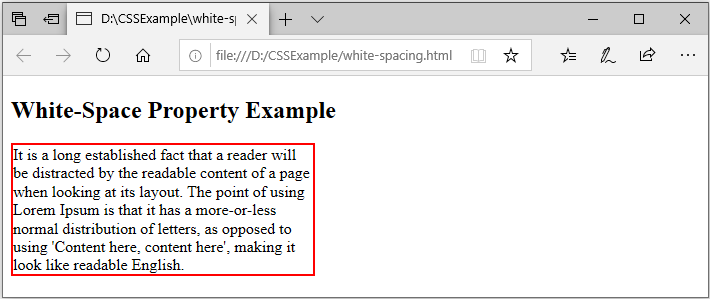
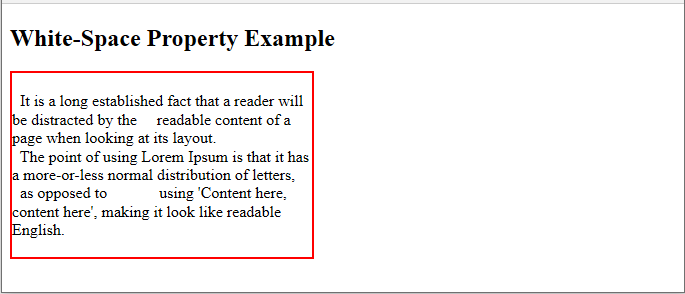
output:

उदाहरण में देखिये एक paragraph के content के बिच में कुछ extra white spaces दिए हैं | पर white-space property normal value के वजह से वो extra spaces, collapse हो गया और सिर्फ एक white space रहा | और extra content, wrap होकर नई line में आ गया है |
white-space:wrap उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
border:2px solid red;
white-space:nowrap;
}
</style>
</head>
<body>
<h2>White-Space Property Example</h2>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
as opposed to using 'Content here, content here', making it look like readable English.
</p>
</body>
</html>
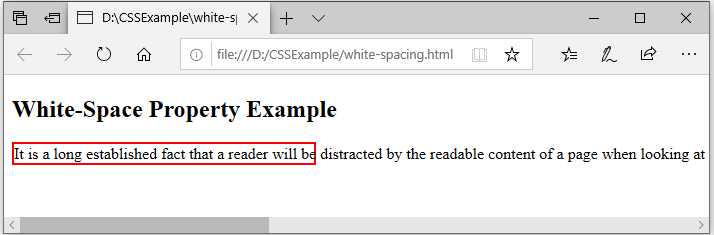
output:

उदाहरण में देखिये nowrap value की वजह से सारे text एक ही line में दिख रही है | जब कोई ऐसी requirment हो जहाँ सारे content को एक ही line में दिखाना है, तब हम white-space की value nowrap ले सकतें हैं |
white-space:pre उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
border:2px solid red;
white-space:pre;
}
</style>
</head>
<body>
<h2>White-Space Property Example</h2>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
as opposed to using 'Content here, content here', making it look like readable English.
</p>
</body>
</html>
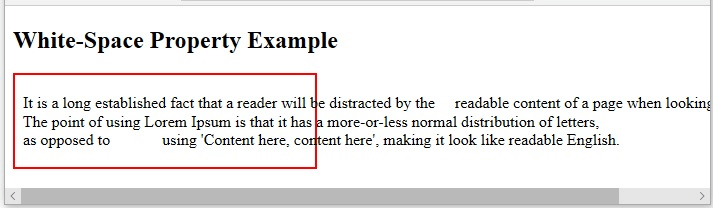
output:

pre value भी nowrap value की तरह काम करता है | फर्क ये है की content में जितनी भी white spaces होती है, वो सभी को वैसे ही दिखाता है जैसे लिखी गयी है | वो extra white spaces को collapse करके एक white space नहीं बनाता है |
white-space:pre-line उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
border:2px solid red;
white-space:pre-line;
}
</style>
</head>
<body>
<h2>White-Space Property Example</h2>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
as opposed to using 'Content here, content here', making it look like readable English.
</p>
</body>
</html>
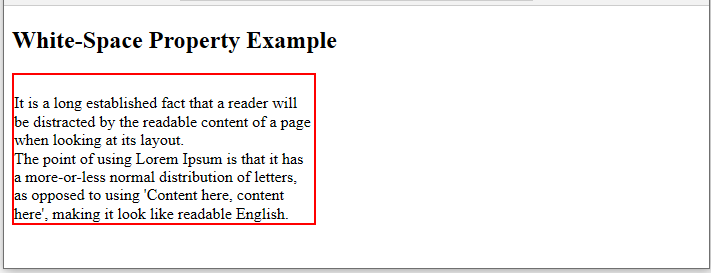
output:

उदाहरण में देखिये pre-line value से, content में जो भी extra white spaces थे, वो सब collapse होकर single white space बन गया है | और जो extra content, container से बाहार जा रहा था वो wrap होकर नइ line में दिखाई दे रहा है |
white-space:pre-line उदाहरण
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:300px;
border:2px solid red;
white-space:pre-wrap;
}
</style>
</head>
<body>
<h2>White-Space Property Example</h2>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters,
as opposed to using 'Content here, content here', making it look like readable English.
</p>
</body>
</html>
output:

उदाहरण में देखिए pre-wrap value से content में जितने भी extra white spaces हैं वो उसी तरह दिखाई दे रहा है | कोई भी white space collapse नहीं हुआ है | और जो content, container से बाहार जा रहा था वो wrap होकर नई line में दिखाई दे रहा है |
Conclusion
उम्मीद है आपको इस article की मदद से css white-space property अच्छे से समझ में आई होगी | और अधिक tutorials के लिए निचे दिए गए links पे click करें |
