HTML Attributes in Hindi
Attributes, html elements के बारे में अतिरिक्त जानकारी देने के लिए इस्तेमाल होता है | हर html element के लिए कोई ना कोई attribute रहता ही है | और इसे html के start tag के अंदर लिखा जाता है |
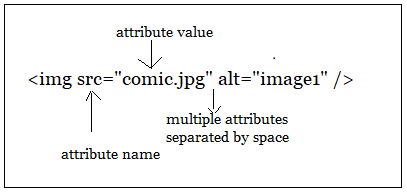
attribute को name/value pair से दरसाया जाता है | attribute value को single quotes या double quotes के अंदर लिखी जाती है |
syntax : <tag attributename=”attribute value” ></tag>

इस उदहारण में src एक attribute है | जिसमे src, name और “comic.jpg”, value को से दरसा रहा है | एक tag में एक से ज्यादा attribute लिखी जा सकती है | और attributes को space के जरिये अलग करके लिखी जाती है |
Core Attributes
4 ऐसे मुख्य attibutes हैं जो हर html element के लिए इस्तेमाल होता है | वो है 1) Id, 2) Title, 3) Class, 4) Style
1) Id attribute:
किसी html page में कोई भी element को बिशिष्ट पेहचान देने के लिए id attribute इस्तेमाल होता | Id के द्वारा element और उसमे लिखा content को आसानी से पेहचान सकते हैं | जिससे फिर css या फिर javascript code लगाने में आसानी होती है |
उदाहरण :
<p id="parg1"> To Display First Paragraph. </p>
<p id="parg2"> To Display Second Paragraph. </p>2) Title attribute
Title attribute, id attribute की तरह है | इसे element को title देने के लिए इस्तेमाल किआ जाता है | जब element webpage दीखता है तब ये tooltip की तरह show होता है | मतलब उस element के ऊपर माउस कर्सर रखने से element का title दिखाई देता है |
3) Class attribute
Class attribute किसी element को identify करने के लिए इस्तेमाल होता है | कोई css class लगाना है या javascript code में element को identify करना है तो class attribute के जरिये उसे पहचान सकते हैं |
एक html page में कई elements को एक class name दिया जा सकता है |
उदाहरण :
<p class="class1">First paragraph</p>
<div>
<p class="class1"> applying paragraph style</p>
</div>4) Style attribute
Style attribute के जरिये किसी element में css लगाने के लिए इस्तेमाल होता है | जैसे किसी element को कोई खास style देना है, तो इस attribute का इस्तेमाल होता है | inline css में style attribute का इस्तेमाल होता है |
उदाहरण:
<p style="background-color:blue; font:arial"> my css paragraph</p>
<h1 style="border-color:red;">Style Attribute Demo</h1>
