HTML Entities in Hindi
कुछ ऐसे characters हैं html में जो reserved हैं | जिसे खास चीजें बताने के लिए इस्तेमाल किया जाता है | जैसे angular brackets <(less than) >(greater than) symbol का इस्तेमाल होता है html tag लिखने के लिए |अगर इस तरह के character हमे किसी और चीज के लिए लिखना है तो, ऐसे सीधे सीधे उसे इस्तेमाल नहीं कर सकतें |
वैसे ही extra space को html हटा देता है | अगर हमे शब्दों के बिच एक से ज्यादा space रखना है, तो उसे सिर्फ space देने से काम नहीं करेगा |
इसीलिए reserved characters का इस्तेमाल करना हो या extra space देना हो उसके लिए html entities का इस्तेमाल होता है |
HTML Entities को कैसे लिखा जाता है?
HTML Entities में हर special character को एक नाम और नंबर से दर्शाया गया है | कोई special character इस्तेमाल करना है तो उसकी नाम या नंबर का इस्तेमाल कर सकते हैं |
HTML Entities को नाम के जरिये लिखने के लिए उसे & सिंबल से सुरु और ; semicolon से बंद करके लिखनी पड़ती है |
Syntax
&entityname;
HTML Entities को number के जरिये लिखने के लिए उसे &# सिंबल से सुरु और ; semicolon से बंद करके लिखनी पड़ती है |
Syntax
&#entitynumber;
उदाहरण
< (less than angle bracket) का entitityname < और entitynumber है <
चलिए इसे html code के जरिये लिखतें हैं |
<html>
<head>
<title>HTML Entities Example</title>
</head>
<body>
paragraph tag symbol is <p>
<br>
anchor tag is written like this <a>
</body>
</html>

उदाहरण
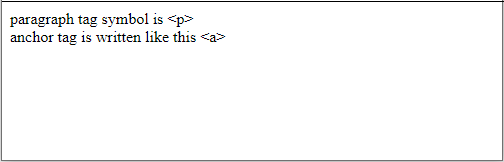
उदाहरण में paragraph tag और anchor tag syntax को कैसे लिख सकतें हैं, उसे html entities के name और number सिंबल से बताया गया है |
extra space कैसे लगा सकतें हैं ?
html शब्दों के बिच की एक से ज्यादा space को हटा देता है | इसीलिए html entity के मदद से हम extra space लगा सक्तें हैं | से extra space दी जा सकती है |
उदाहरण
<html>
<head>
<title>HTML Entities Example</title>
</head>
<body>
two words with 4 spaces example hello all
</body>
</html>
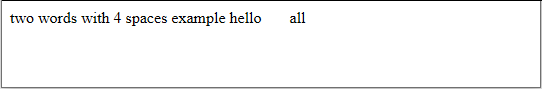
output

ऊपर के उदाहरण में hello और all शब्द के बिच में 4 space लगायी गयी है |
HTML Entities से Special Characters लगायें
कुछ ऐसे special characters होतें हैं जो keyboard में नहीं होतें और उसे html webpage में दिखाने की जरुरत होती है | जैसे की copywrite का symbol | तो html entities के जरिये हम ऐसे खास characters को आसानी से लिख सकतें हैं |
उदाहरण
<html>
<head>
<title>HTML Entities Example</title>
</head>
<body>
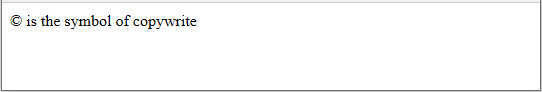
© is the symbol of copywrite
</body>
</html>
output

ऐसे ही अन्य special characters आप html entities के जरिये आप html webpage में इस्तेमाल कर सकतें हैं | internet पे आपको कई सारे html entities की list मिल जायेगी |
जैसे इस link पे कई सारे special characters के html entities की name और number की list दी गयी है |
आशा है आपको HTML Entity क्या होती है और इसे कैसे इस्तेमाल करतें ये समझ आ गया होगा |