List Tag in HTML in Hindi
एक जैसी items को एक group में रख कर list की तरह दिखाने के लिए list tag का उपयोग होता है |
list tag एक जैसी items को group करके एक individual block बनाता है |
list tag कितने प्रकार के होती है
HTML में List तीन तरह के होतें हैं
- Ordered List
- Unordered List
- Description List
Ordered List
Ordered List में सारे लिस्ट आइटम एक क्रम से सजे होते हैं | या तो उन्हें नंबर से या alphabet के क्रम से सजाया जाता है | <ol> tag से ordered list सुरु होता है और इसके सारे element को <li> tag में लिखा जाता है |
उदहारण :
<ol> <li>Yogesh</li> <li>Raj</li> <li>Sudha</li> <li>Bani</li> </ol>
Output परिणाम:
- Yogesh
- Raj
- Sudha
- Bani
Unordered List
Unordered List को Bullet List भी कहा जाता है और इसमें सारे list items को बुलेट से सजाया जाता है | Unordered List <ul> tag से सुरु होता है, और इसके सारे element <li> tag से सजाये जाते हैं |
उदहारण:
<ul>
<li>JodhPur</li>
<li>Raniganj</li>
<li>Noida</li>
<li>Banaras</li>
</ul>परिणाम:
- Jodhpur
- Raniganj
- Noida
- Banaras
<list> tag की type attribute
Ordered List में type attribute के जरिये number format को बदलने के लिए इस्तेमाल होता है और Unordered List में बुलेट का format बदलने के लिए इस्तेमाल होता है | निचे दिए गए syntax और उदाहरण से आप अच्छे से समझ पायेंगें |
Ordered List Type Attribute Sample
<ol type=”A”>
<ol type=”I“>
<ol type=”1″>
उदाहरण:
<!doctype html>
<html>
<head>
<title>HTML Ordered List Example</title>
<body>
<Ol type="I">
<li>Yogesh</li>
<li>Raj</li>
</ol>
<ol type="A">
<li>Sudha</li>
<li>Bani</li>
</ol>
<ol type="1">
<li>Tara</li>
<li>Geeta</li>
</ol>
</body>
</html>
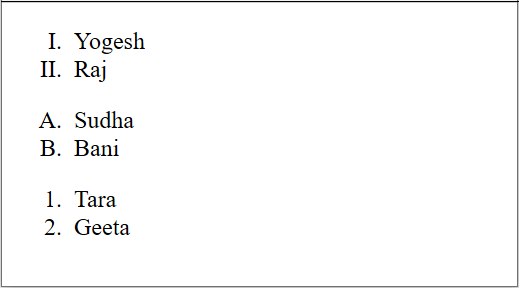
परिणाम:

UnOrdered List Type Attribute Sample
<ul type = “square”>
<ul type = “disc”>
<ul type = “circle”>
उदाहरण:
<!doctype html>
<html>
<head>
<title>HTML Unordered List Example</title>
<body>
<ul type="square">
<li>Yogesh</li>
<li>Raj</li>
</ul>
<ul type="circle">
<li>Sudha</li>
<li>Bani</li>
</ul>
<ul type="disc">
<li>Tara</li>
<li>Geeta</li>
</ul>
</body>
</html>
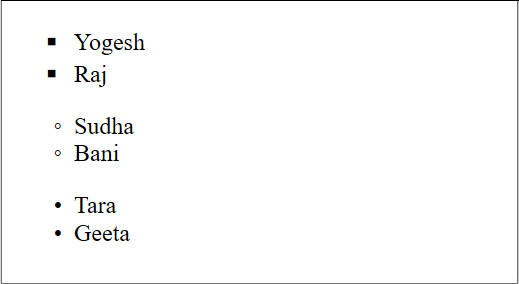
output

Description List
description list में लिस्ट आइटम के नाम के साथ उसकी description बताने के लिए इस्तेमाल होता है | <dl> tag से description list लिखी जाती है |
<dl> tag में list item को <dt> tag (data term) से दर्शाया जाता है और उसके description को <dd> tag (data description) से दर्शाया जाता है |
उदाहरण
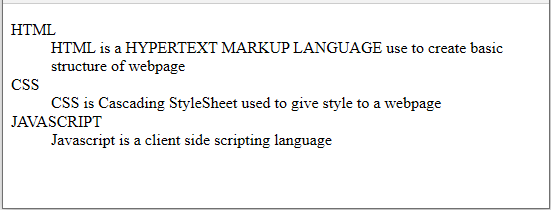
<!doctype html> <html> <head> <title>description list example</title> </head> <body> <dl> <dt>HTML</dt> <dd>HTML is a HYPERTEXT MARKUP LANGUAGE use to create basic structure of webpage<dd> <dt>CSS</dt> <dd>CSS is Cascading StyleSheet used to give style to a webpage<dd> <dt>JAVASCRIPT</dt> <dd>Javascript is a client side scripting language</dd> </dl> </body> </html>
output

Nested List
एक लिस्ट के अंदर और एक लिस्ट को लिखा जा सकता है और इसे nested list कही जाती है |
उदाहरण
<html>
<head>
<title>nested list sample code</title>
</head>
<body>
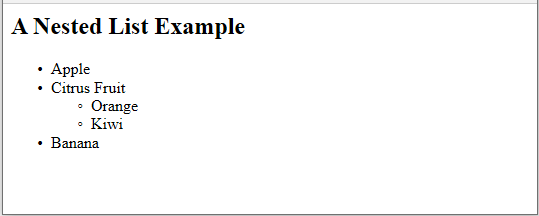
<h2>A Nested List Example</h2>
<ul>
<li>Apple</li>
<li>Citrus Fruit
<ul>
<li>Orange</li>
<li>Kiwi</li>
</ul>
</li>
<li>Banana</li>
</ul>
</body>
</html>
output