HTML Style Tag क्या होता है?
HTML Style Tag जिसे <style> से लिखी जाती है, इसका इस्तेमाल HTML में स्टाइल देने या कंटेंट को सजाने के लिए इस्तेमाल होता है | एक वेबपेज में कई एलिमेंट होतें हैं, और सबको अलग अलग तरीके से सजाने के लिए स्टाइल टैग की जरुरत पड़ती है |
Syntax:
<style>..CSS rules..</style>
<style> टैग को <head> के अंदर लिखी जाती है | और <style> टैग में कई सारे CSS रूल्स लिख सकते हैं जैसे की बैकग्राउंड कलर देना, या किसी element की फॉन्ट कलर देना | फॉन्ट साइज़ या फॉन्ट फैमिली बदलना या फिर text-align बदलना जैसे कई तरह से सजावट किया जा सकता है |
उदाहरण:
<html>
<head>
<title>CSS Demo</title>
<style>
p{background-color:green;}
h1{color:red;}
</style>
</head>
<body>
<h1>CSS Tutorial</h1>
<p>CSS used for styling</p>
<h1>Javascript Tutorial</h1>
<p>Javascript used for writing client side application</p>
</body>
</html>
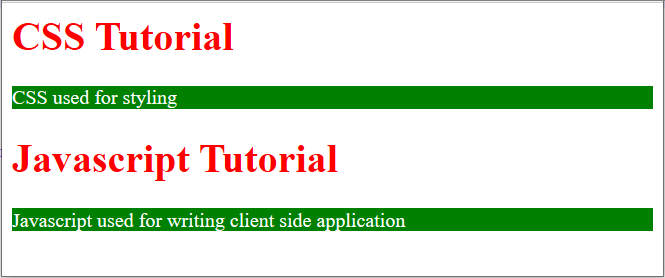
output

attributes of <style> tag
<style> tag भी html का एक tag है | इसीलिए अन्य tags की तरह इसकी भी कुछ attributes हैं, जो style tag के बारे में अधिक जानकारी देती है | style tag का attributes हैं :
- type – ये attribute media type को बताता है | style tag में इस attribute की default value “text/css” लिखी जाती है |
- media – ये attribute से device type बताई जाती है| कोनसे device या media (जैसे mobile, TV, print) के लिए style लगायी जा रही है वो बताती है |
उदाहरण
<style type="text/css" media="print">
p{background-color:black; color:white; font:20px;}
h1{color:black;}
</style>
style attribute
html element को style attribute के जरिये भी style दिया जा सकता है | style attribute को किसी html element के start tag के अंदर लिखी जाती है | अलग अलग html element के लिए अगर अलग style लिखनी है, तो style attribute काम में आता है |
Syntax
<tagname style=”property:value;”>content</tagname>
tagname किसी html tag को दर्शा रहा है और content उस tag के अंदर लिखी जाने वाली data को दर्शा रहा है | property से style का नाम और उसकी क्या value होगी वो सेट करते हैं| style attribute में कई properties को लिखी जा सकती है | पर एक property दूसरी property से एक space के बाद सुरु होती है |
उदाहरण
<h1 style=”background-color:yellow; color:red;“> HTML style attribute</h1>
Style Tag Vs Style Attribute
<style>tag और style attribute में फर्क क्या है ?
| Style Tag | Style Attribute |
| <style> टेग को <head> tag के अंदर लिखी जाती है | | style attribute को <body> element के अंदर लिखा जाता है | |
| style attribute का syntax है : <tagname style=”property:value;”> | style tag का syntax है: <style>css rules</style> |
| <style> tag से आप कोई एक टेग को स्टाइल कर सकते हो या फिर कई सारे टैग को एक साथ स्टाइल कर सकते हो | | पर style attribute से अलग अलग टैग को अलग अलग style दिया जा सकता है | |
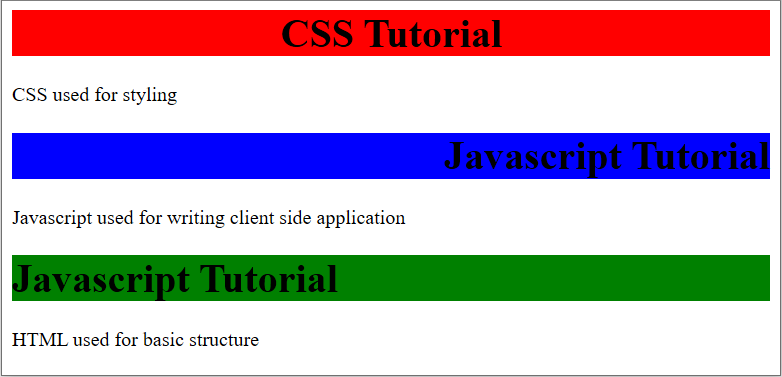
- style attribute को तब इस्तेमाल किया जाता है जब किसी एक टैग को कोई एक तरह के स्टाइल देना हो | और दूसरी टेग को अलग स्टाइल देना हो | जैसे की एक html page में दो heading हे, और आप एक heading को red कलर देना चाहते हो और text को center align करना चाहते हो | पर दूसरी heading को left align देना चाहते हो और कलर blue रखना चाहते हो | तब आप style attribute का इस्तेमाल करेंगे |
output
<html>
<head>
<title>CSS Demo</title>
</head>
<body>
<h1 style="background-color:red; text-align:center;">CSS Tutorial</h1>
<p>CSS used for styling</p>
<h1 style="background-color:blue; text-align:right;">Javascript Tutorial</h1>
<p>Javascript used for writing client side application</p>
<h1 style="background-color:green; text-align:left;">Javascript Tutorial</h1>
<p>HTML used for basic structure</p>
</body>
</html>
परिणाम: