HTML5 video tag
video tag html5 की एक नयी tag है | html में किसी video file को जोड़ने के लिए <video> tag का इस्तेमाल होता है | video file जैसे की कोई video clip या कोई video recording किसी वेबसाइट में दिखाना हो तो, html में <video> tag के जरिये कर सकतें हैं |
पुराने browsers video tag को support नहीं करती | नए browsers कुछ video formats को support करती है और वो है
- mp4
- webM
- ogg
attributes of video tag
- controls
- autoplay
- loop
- muted
- preload
- poster
- width
- height
controls atrribute
video file को html में run होने के लिए controls attribute लगाना जरुरी होता है | इसके बिना video tag काम नहीं करेगी|
autoplay attribute
html page load होते ही या फिर html page refresh होते ही, उसमे लगी video file automatic play हो, उसके लिए autoplay attribute लगायी जाती है |
loop attribute
loop attribute से video file बार बार चलता रहेगा |
muted attribute
इस attribute से video file mute होकर play होगी | आप sound option पे click करके इसे volume दे सकते हैं |
**notepoint : controls, autoplay, loop, muted ये सारे attributes के लिए कोई value नहीं होती | इन attributes को direct, video tag में लिख कर इसका इस्तेमाल किया जाता है |
उदाहरण
<audio controls loop muted autoplay>preload attribute
preload attribute से video file के icons को control किया जाता है | इस attribute के 3 values होतें हैं वो है 1. auto, 2.metatag, 3.none
1.auto value — इस value से video file, browser में load होते ही इससे जुड़े icons जैसे की play button और volumn option भी load हो जातें हैं |
2.none value — इस value से video file, browser में load होते ही इससे जुड़े icons load नहीं होते हैं | video file जैसे browser में run होगी उसके बाद उसकी सारी extra icons load जायेंगे |
3.metatag value — इसमें पेहले browser, video file की सारी जानकारी को import करता है फिर उसके बाद video file को import करता है |
poster attribute
poster attribute से video file में कोई thumbnail लगा सकतें हैं | वैसे आपने देखा होगा video file play होने से पेहले एक thumbnail आती है जिससे video किस तरह की है पता चलता है | वैसे ही html में video में thumbnail लगाने के लिए इसी attribute का इस्तेमाल किया जाता है |
width attribute
width attribute से video file की width यानि चौडाई सेट कर सकते हैं | browser में video file को सही layout में रखने के लिए width attribute मदद करती है |
height attribute
किसी file को सही layout देने के लिए width और height की जरुरत होती है | इसीलिए video file की height सेट करने के लिए height attribute का इस्तेमाल किया जाता है |
अगर हम सिर्फ width सेट करते हैं video file की तो वो width के हिसाब से height अपने आप ही ले लेता है | इसीलिए height attribute डालना optional है|
<video> tag Syntax
<video controls>
<source src="sourcefilepath" type="audiofiletype" />
<video><source> tag
<source> tag <video> tag की child tag है जिसके अंदर video file की पाथ और वो कोनसे type की file है, वो बताई जाती है |
video tag का उदाहरण
<html>
<head>
<title>video tag example</title>
</head>
<body>
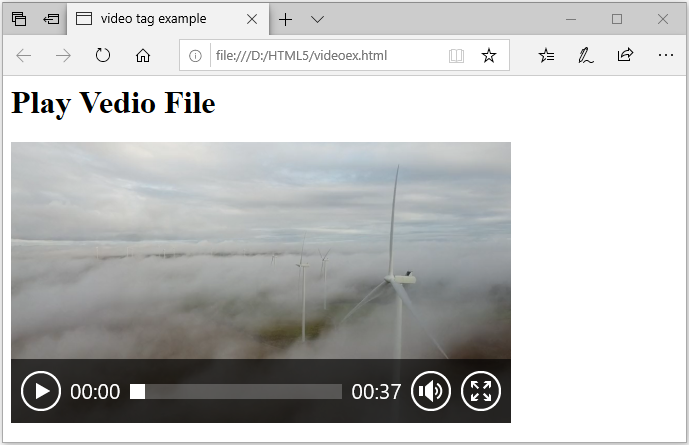
<h1>Play Vedio File</h1>
<video controls width="500px">
<source src="D:\HTML5\windmill.mp4" type="video/mp4" />
</video>
</body>
</html>
output