Template Literals in Javascript
javascript ES6(ECMAScript 6) version में template literals को introduce किया गया है |
पेहले के javascript versions में string को quotes (single या double quotes) के अंदर लिखी जाती थी | पर ES6 version से अब string को (` `)backtick के अंदर लिख सकतें हैं | और इसे template literals कहते हैं |
template literals की मदद से string को expression और variables के साथ लिखना और उसे समझना और भी आसान हो गया है |
उदाहरण:
let str = `Welcome to javascript tutorial!`Template Literals के फायदे
- नयी line बनाना: template literals की मदद से एक string को multi line में लिखना आसान हो गया है | पेहले version में जब एक string को multiline में लिखना होता था तब \n(backslash के साथ n character देना पड़ता था) | पर template literals में जहाँ से नयी line सुरु करनी है वहां पर सिर्फ enter key press करनी पड़ती है | और string में उस शब्द के बाद से नयी line बन जाती है |
उदाहरण:
<!doctype html>
<html>
<head>
<title>javascript template literals tutorial</title>
</head>
<body>
<h1>Template Literals Demo</h1>
<script>
var str = 'this is old style \nto write new line';
var str1 = `this is new style
to write in new line`;
console.log(str);
console.log(str1);
</script>
</body>
</html>
उदाहरण में देखिये पुराने तरीके str variable में दी गयी string को \n के जरिये नयी line में बाटीं गयी है |
और str1 variable दी गयी string को सिर्फ enter press करके नयी line में बाटीं गयी है |
output:

2. Expression और variable का उपयोग
कई बार ऐसा होता है की string के अंदर normal text के साथ किसी variable की value भी दिखानी पड़ती है या फिर text के साथ कुछ expression डालनी पड़ती है | तो ऐसे में पेहले वाले version में + operator के जरिये concatenation करनी पड़ती थी |
<script> var name = "Ram"; var str = "My name is "+name+"."; console.log(str); </script>
कोड में देखिये name variable को text के साथ + operator के जरिये लिखी गयी है | ये तो छोटा text था | पर लम्बी content में एक से ज्यादा variables के लिए ये कोड काफी complicate हो जायेगा |
इसीलिए template literal के जरिये variable को text के साथ बड़ी आसानी से लिखी जा सकती है | पूरा text और variable `(backtick) के अन्दर रहेगा | और उसमे जो भी variables या expressions होंगे उन्हें ${ } (dollar और curly bracket) के अंदर लिखी जायेगी |
${varaible_name}उदाहरण:
<!doctype html>
<html>
<head>
<title>javascript template literals tutorial</title>
</head>
<body>
<h1>Template Literals Demo</h1>
<script>
var name = "Ram";
var str = `My name is ${name}`;
console.log(str);
</script>
</body>
</html>
normal text के साथ जितने भी variables को लिखनी है उन सब को ${} में रख के लिख सकतें हैं | इससे कोई extra + operator को लगाने की जरुरत भी नहीं और कोई confusionभी नहीं होगा |
जब code run करेगा तब javascript engine इन variables से value लेके text के साथ दिखायेगा |
output:

वैसे ही हम normal text के साथ expression भी दे सकतें हैं | और उन expression को variable की तरह ${} placeholder में लिख सकतें हैं |
उदाहरण:
<script>
var str = `2 square is ${2*2}.`;
console.log(str);
</script>
उदाहरण में देखिये कितनी आसानी से expression को भी template literals में text के साथ लिख पायें |
output:

3. single quote या double quote का उपयोग बिना escape character के
पेहले जब हम string quotes के साथ लिखते थे और string के बिच में quotes लगाने की जरुरत होती थी तब हम direct quotes नहीं डाल सकते थे | उसके लिए हमे escape character(backslash) का उपयोग करना होता था |
निचे code के उदाहरण में देखिये
var str = 'I love \'Biryani\''; console.log(str); var str = "I love \'fried rice\'"; console.log(str);
Birayani और fried rice को quotes के साथ दिखाना था , इसीलिए backslash के साथ quotes देनी पड़ी | पर template literals के मदद से हम quotes string के अंदर बिना backslash के लगा सकते हैं और मनचाहे result पा सकतें हैं |
निचे उदाहरण में देखें |
<script> var str = `I love 'Biryani' `; console.log(str); var str = `I love 'fried rice'`; console.log(str); </script>
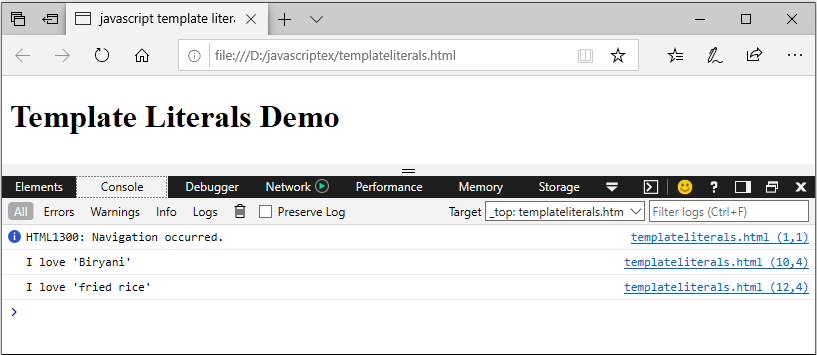
output:

4. strings को जैसा है वैसा ही दिखा सकते हैं
string जैसा है वैसा है ही दिखा सकतें इसका क्या मतलब हुआ ? इसका अर्थ ये है की string में हम कई तरह के format डालते हैं जैसे कुछ extra space के साथ कुछ शब्द लिखना चाहते हैं | line के बीचे में एक से अधिक गैप दे कर दिखाना चाहते हैं |
तो ऐसा case में template literals string के साथ बिना छेड़ छाड़ किये extra space या line को, user जैसे string को लिखा वैसे ही वो show करता है |
उदाहरण:
var str = `Hi Thank You For Your Response Love to hear again. Regards`; console.log(str);
उदाहरण में देखिये हमने एक string लिया है जिसे एक से अधिक line में बांटा है और string बिच में कुछ extra space भी दिए हैं | तो result में template literals पूरी string को जैसी format में लिखी गयी है वैसे ही दिखाएगी |
output: