jQuery Descendants Methods
descendants methods jQuery का एक DOM Traversing method है | इसमें दो methods हैं और वो है:
- children()
- find()
children()
किसी element या selector का children elements निकालने के लिए इस method का उपयोग किया जाता है |
Syntax: $(selector).children();
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 * {
display: block;
border: 2px solid gray;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"
>
</script>
<script>
$(document).ready(function() {
$("div").children().css({
"color": "blue",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div class="div1" style="width:500px;">
parent element
<p>child element1
<span>
grandchild element1
</span>
</p>
<p>child element2
<span>
grandchild element2
</span>
</p>
</div>
</body>
</html>
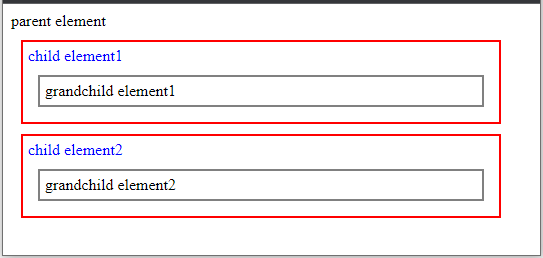
उदाहरण में हमने एक div element लिया है जो parent element है, जिसकी दो <p> tags, child element है और paragraph के अंदर <span>tag, grandchild element है |
children() method के जरिए हम div tag के child elements को select करेगें | और उसे select करके उसकी border और text-color बदलेंगे जिसे आप output में देख सकते हैं |
output:

find()
find() method के जरिए कोई भी descendant element को find की जा सकती है पर इसके लिए selector में filter लगानी पड़ती है |
Syntax: $(selector).find(‘selector’);
उदाहरण:
<!DOCTYPE html>
<html>
<head>
<style>
.div1 * {
display: block;
border: 2px solid gray;
color: black;
padding: 5px;
margin: 10px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("div").find("span").css({
"color": "red",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="div1" style="width:500px;">
parent element
<p>child element1
<span>
grandchild element1
</span>
</p>
<p>child element2
<span>
grandchild element2
</span>
</p>
</div>
</body>
</html>
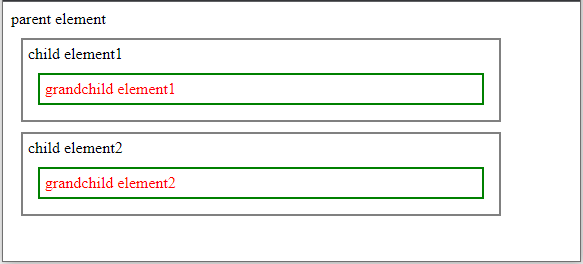
output:

find method के जरिए हमने <div> tag के अन्दर की सारी <span> tags को find किया है और उसमे css लगाया है |
find method का, यही काम होता है हम इसमें condition लगाकर DOM tree में कोई भी element को target कर सकतें हैं और उसमें जरुरी काम कर सकतें हैं |
