Javascript Object Literals in Hindi
Javascript में object literals object लिखने का short तरीका है | जिससे कुछ unnecessary code को हटा के clear और clean object बनायी जा सकती है |
चलिए एक उदाहरण से समझतें हैं :
<!DOCTYPE html>
<html>
<body>
<h2>Object Literals Example</h2>
<script>
let name = "yash";
let address = "Delhi";
let obj = {
name : name,
address: address
};
console.log(obj);
</script>
</body>
</html>उदाहरण में देखिए obj नाम का एक object है जिसमे दो properties है, वो है name और address | और इन properties को name और address नाम की variables से value दी गयी है | तो यहाँ variables का नाम और properties का नाम दोनों एक जैसे हैं | इसीलिए code unnecessary messy हो रहा है |
इसे हम object literals के मदद से ठीक कर सकतें हैं | अगर variable names और properties name same है तो सिर्फ property name लिख सकतें हैं | उदहारण में देखें:
<!DOCTYPE html>
<html>
<body>
<h2>Object Literals Example</h2>
<script>
let name = "yash";
let address = "Delhi";
let obj = {
name,
address
};
console.log(obj);
</script>
</body>
</html>उदाहरण में देखें property name और variable name एक होने की वजह से, property को key:value pair में न लिख कर सिर्फ property name लिखके object बनाये हैं |
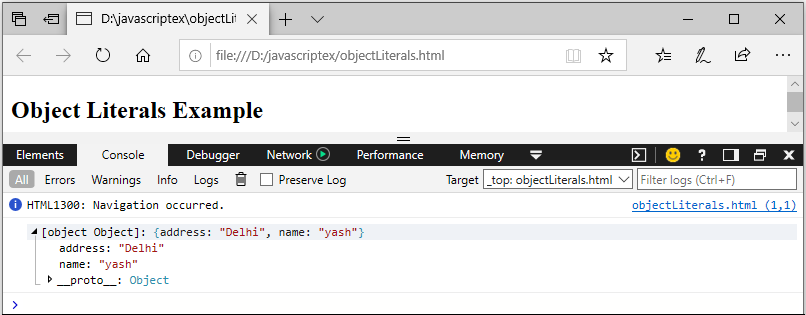
output:

जब code run होगा, तब javascript engine सिर्फ property name देखके उससे मिलता हुआ variable name को search करेगा और उस variable की value लेकर उसे property में assign कर देगा |
Concise method syntax
javascript object में जब हम method को define करते हैं तब हम उस function को function keyword के जरिये लिखतें हैं | उदाहरण में देखिए :
<!DOCTYPE html>
<html>
<body>
<h2>Object Literals Example</h2>
<script>
let name = "yash";
let address = "Delhi";
let obj= {
name: name,
hello: function(){
Console.log(`Hi $"name}`)
}
};
console.log(obj);
</script>
</body>
</html>ऊपर के उदाहरण को object literal के जरिये हम और छोटा कर सकतें हैं | object literals के साथ जब object के अंदर method लिखतें हैं तब colon के साथ function keyword को लिखने की जरुरत नहीं होती है |
ऊपर के उदाहरण को object literals से लिखतें हैं:
<!DOCTYPE html>
<html>
<body>
<h2>Object Literals Example</h2>
<script>
let name = "yash";
let obj= {
name: name,
hello() {Console.log(`Hi $"name}`)}
};
console.log(obj);
</script>
</body>
</html>उदाहरण में देखिए hello() नाम के method से :function को हटा दिया गया है |
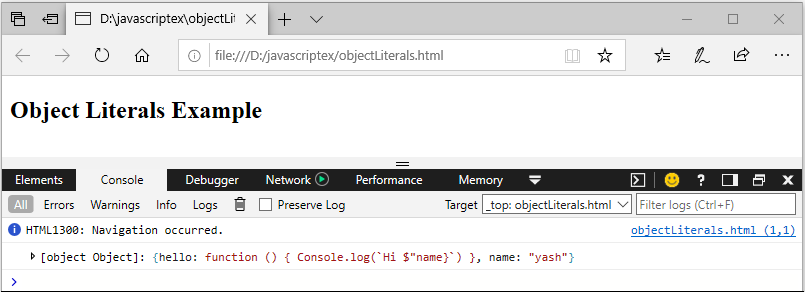
output:

अब आपने इस article से समझा होगा की कैसे object literals javascript code को छोटा और clear लिखने में मदद करता है |
