CSS Overflow Property
अगर content, container के size यानि उसकी width और height से ज्यादा हो तो वो content से बाहार निकल आता है | इसे overflow होना कहते हैं | element के इस overflow हो रहे content को संभालने के लिए css में overflow property का इस्तेमाल किया जाता है |
Overflow Property Values
css overflow properties के लिए 4 प्रकार के values को define किया गया है, जो content को अलग अलग तरीके से handle करतें हैं | और css overflow property values हैं:
- visible
- hidden
- scroll
- auto
Visible
visible overflow property की default value है | अगर किसी element की overflow value, visible set हो तब element के size के हिसाब से ज्यादा content, element से बाहार की तरफ दिखाई देने लगता है |
उदाहरण
<!doctype html>
<html>
<head>
<title>overflow property demo</title>
<style>
p{
width:200px;
height:100px;
border: 2px solid red;
color: blue;
background-color:yellow;
overflow:visible;
}
</style>
</head>
<body>
<div>
<p> this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.
</p>
</div>
</body>
</html>
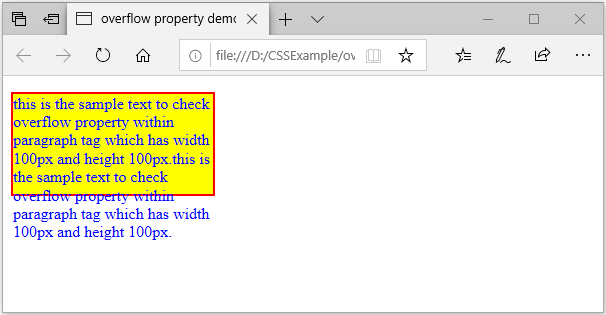
output

output में देखिये content की size अधिक होने की वजह से वो container से बाहार की तरफ दिखाई दे रही है | overflow value visible होने से, extra content ऐसे ही दिखाई देती है |
Hidden
overflow property की value जब hidden सेट करतें हैं तब element की जितनी साइज़ है उसकी content उसती ही दिखाई देती है | जो भी extra या अधिक content होती है वो छिप(hide) जाती है |
उदाहरण
<!doctype html>
<html>
<head>
<title>overflow property demo</title>
<style>
p{
width:200px;
height:100px;
border: 2px solid red;
color: blue;
background-color:yellow;
overflow:hidden;
}
</style>
</head>
<body>
<div>
<p>this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.
</p>
</div>
</body>
</html>
output

output में देखिये element के size के हिसाब से content दिख रही है और extra content hide हो गयी है |
scroll
इस property value में container में scrollbar लग जाती है | जिससे overflow हो रही content को scroll करके देखि जा सकती है |
उदाहरण
<!doctype html>
<html>
<head>
<title>overflow property demo</title>
<style>
p{
width:200px;
height:100px;
border: 2px solid red;
color: blue;
background-color:yellow;
overflow:scroll;
}
</style>
</head>
<body>
<div>
<p> this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.this is the sample text to check overflow property within paragraph tag which has width 100px and height 100px.
</p>
</div>
</body>
</html>
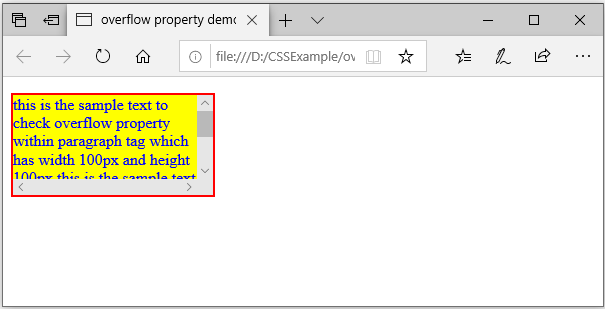
output

auto
auto property value में container में scrollbar लग जाती है | जिससे overflow हो रही content को scroll करके देखि जा सकती है |
auto और scroll value में क्या अंतर है ?
scroll overflow value से scrollbar हमेसा दिखाई देती है चाहे content ज्यादा हो या कम हो | यानि content अगर element के साइज़ से कम भी हो तब भी scrollbar दिखाई देती है मगर disable mode में रहेगी | और content ज्यादा हो जाए तो scrollbar enable हो जाती है |
पर auto overflow property में scrollbar तभी दिखती है जब content element के साइज़ से अधिक हो जाये | अगर content कम हो तो scrollbar नहीं दिखती |
overflow-x property
overflow-x property से horizontally flow हो रहे content को handle किया जाता है | अगर सिर्फ बायीं से दायीं की और के content में overflow property लगाना हो तो overflow-x property लिया जाता है | इसकी भी Overflow property की तरह same values होती हैं और वो है visible, hidden, scroll, auto |
overflow-y property
overflow-y property से vertically flow हो रहे content को handle किया जाता है | अगर सिर्फ ऊपर से निचे की और के content में overflow property लगाना हो तो overflow-y property लिया जाता है | इसकी भी Overflow property की तरह same values होती हैं |
