What is promise in javascript hindi
javascript ES6 version में promise एक नया feature आया है |
promise एक javascript object है जो कोई javascript events complete हुआ या नहीं उसे track करता है |
javascript में promise asynchronous operations को deal करने के लिए उपयोग में आता है |
इसके साथ साथ जब कोई event या operation complete हो जाने के बाद उसका क्या output आएगा promise object वो भी बताता है |
यानी promise object, producing code और consuming code दोनों को handle करता है |
Promise Object के क्या फायदें हैं?
- promise object के उपयोग से code readability आसान होता है |
- इसके जरिये asynchronous operations को ज्यादा आसानी से handle किया जा सकता है |
- इसके जरिये error को track करना और handle करना आसान होता है |
Promise State
promise object के 3 states होतें हैं: 1) pending, 2) resolved, 3) rejected
- pending – promise की initial state को represent करता है |
- resolved/fullfilled – जब promise success हो जाता है उसे represent करता है |
- rejected – जब promise fail हो जाता है उसे represent करता है |

एक pending promise जब settled होता है तब वो resolved होकर कोई value देगा या फिर reject होकर error code देगा |
Promise object कैसे create होता है?
promise object को दो तरीके से create किया जा सकता है :
- new keyword से constructor call के जरिए
- function के जरिए
promise object with new keyword
promise object को new keyword और उसके constructor के जरिये create किया जाता है |
Syntax: Promise(executor);
promise constructor में एक function को parameter के हिसाब से पास किया जाता है और उस function को “executor function” कहा जाता है |
executor function के अन्दर फिर से दो functions, parameter के रूप में पास किया जाता है |
यानि promise constructor में, एक function के अंदर दूसरा function call होता है |
पूरा Syntax है:
let promiseObj = new Promise((resolve, reject) => {
asynchronous operations code
resolve(value)
reject(error)
});
जब promise object में लिखा हुआ asynchronous operation successfully run हो जाता है तब resolve function execute होता है और एक value return करता है |
और अगर asynchronous operation fail हो जाता है तब reject function call होता और result में error return करता है |
create promise object with function
ये promise create करने का दूसरा तरीका है | इसमें function के जरिये promise को create किया जाता है |
Syntax:
function promiseFunction() {
return new Promise ( (resolve, reject)=>{
})
}
अभी तक हमने promise में producing code तक पढ़ा | promise object creation producing code कहलाता है |
अब promise में consuming code को पढेंगे यानि promise object output कैसे देता है वो जानेंगे |
promise consuming code
इसमें then() method का उपयोग होता है |
Syntax: then(onResolved, onRejected)
promise consuming code Syntax:
promiseObj.then(value=>{
console.log(value);
},
error=>{
console.log(error);
});
उदाहरण
<!DOCTYPE html>
<html>
<head>
<title>javascript promise example</title>
</head>
<body>
<script>
let promiseObj = new Promise((resolve, reject)=>{
let parameter = true;
if(parameter == true)
{
resolve("code runs successfully");
}
else
{
reject("code has some error");
}
});
promiseObj.then(
(value)=>{console.log(value)},
(error)=>{console.log(error)}
);
</script>
</body>
</html>
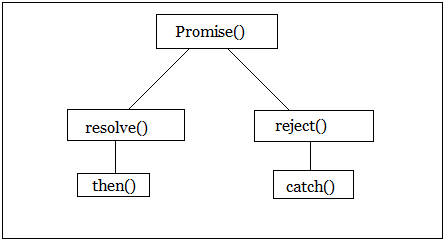
then() method
जब promise object resolve हो जाता है तब then method call होता है |
Syntax: then(callback)
catch() method
जब promise object reject हो जाता है तब catch method call होता है |
Syntax: catch(callback)
finally() method
कोई ऐसा code है जो promise success हो या failure हो दोनों ही condition में execute होना ही है, तब उस code को finally() method में लिखी जाती है |
Syntax: finally(callback)
उदाहरण
<!DOCTYPE html>
<html>
<head>
<title>javascript promise example</title>
</head>
<body>
<script>
let promiseObj = new Promise((resolve, reject)=>{
let parameter = false;
if(parameter == true)
{
resolve("code runs successfully");
}
else
{
reject("code has some error");
}
});
promiseObj
.then(function(successMessage) {
console.log(successMessage);
})
.catch(function(errorMessage) {
console.log(errorMessage);
});
</script>
</body>
</html>
output