Javascript querySelector and querySelectorAll
querySelector और querySelectorAll javascript में दो खास DOM methods हैं | इससे पहले के methods id, class या फिर tag के basis पे काम करते थे | इसीलिए अलग अलग object को target करने के लिए अलग अलग methods लिखनी पड़ती थी |
पर querySelector और querySelectorAll दोनों methods के जरिये हम किसी भी object को उसकी id, class, tag या अन्य selector के जरिये target कर सकतें हैं | यानि एक method से हम किसी भी object को target कर सकतें हैं |
इसमें हम elements को उसी तरह से select कर सकतें हैं जैसे css में styling के लिए select करते हैं | यानि css selector को parameter में पास करके किसी भी object को target कर सकतें हैं |
querySelector
querySelector के जरिए हम किसी भी elements को target कर सकतें हैं और इसमें जो result आता है उसमें से querySelector पहली element को return करता है |
Syntax:
element = document.querySelector(css selector);
उदाहरण
<html>
<head>
<title>QuerySelector tutorial</title>
</head>
<body>
<h1>JavaScript Query Selector</h1>
<p class="myClass">1st paragraph</p>
<div id="firstdiv">
<p>1st paragraph in first div</p>
<p class="pclass">2nd paragraph</p>
</div>
<p id="p1"> It is p id</p>
<script>
//CSS Element selector
var a = document.querySelector("p");
console.log(a);
</script>
</body>
</html>
उदाहरण में देखिए html में 4 paragraph tag है और querySelector में paragraph selector के जरिये html page के <p> tag को target किया है | और ये method सबसे पहली वाली paragraph को return किया है |
output

querySelectorAll
querySelector के जरिए हम किसी भी elements को target कर सकतें हैं और ये सारे matched elements को return करता है | इसमें css selector को parameter के जरिये ली जाती है |
Syntax
element = document.querySelectorAll(css selector);
उदाहरण
<html>
<head>
<title>QuerySelectorAll tutorial</title>
</head>
<body>
<h1>JavaScript Query Selector All</h1>
<p class="myClass">1st paragraph</p>
<div id="firstdiv">
<p>1st paragraph in first div</p>
<p class="pclass">2nd paragraph</p>
</div>
<p id="p1"> It is p id</p>
<script>
//CSS Element selector
var a = document.querySelectorAll("p");
console.log(a);
</script>
</body>
</html>
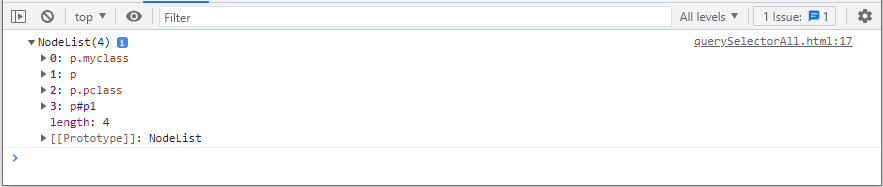
output

उदाहरण में देखिये querySelectorAll html page के सारे <p> tags को एक nodelist return किया है |
उदाहरण में हमने सिर्फ tag css selector के जरिये DOM elements को target किया है | querySelctor, querySelctorAll methods में css के सारे simple और advanced selectors को parmaeter के रूप में पास करके मन चाही DOM elements को target कर सकतें हैं |
Read CSS Combinator Selctors in hindi
उदाहरण:
<html>
<head>
<title>QuerySelector tutorial</title>
</head>
<body>
<h1>JavaScript querySelector Example</h1>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Bootstrap</li>
<li>Javascript</li>
</ul>
<script>
//CSS Advanced selector
var a = document.querySelector("li:nth-child(3)");
a.style.color = "red";
a.style.backgroundColor = "yellow";
</script>
</body>
</html>
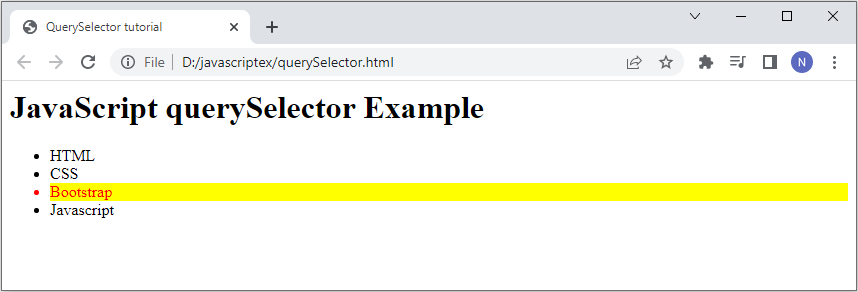
उदाहरण में देखिए querySelector() method में advanced css selector parameter पास करके list-item की 3rd item target करके उसे CSS style दिया है |
output

इसी तरह querySelector() और querySelectorAll() methods में अलग अलग CSS selector पास करके जरुरत के हिसाब से DOM element को target कर सकतें हैं |
