Span Tag in HTML in Hindi
आज इस आर्टिकल में html span tag hindi में सीखेंगें | span tag क्या है और div tag से कैसे अलग है उसे हम आज पढेंगे |
<span> tag एक inline element है | ये एक container की तरह काम करता है | पर ये उतना ही जगह लेता है जितना इसका content है | इसके बगल में अन्य tag या data को लिखा जा सकता है |
Inline Tags in HTML in Hindi
inline element एक नयी line से सुरु नहीं होती | वो उतना ही जगह लेती है जितना इसका content होता है | inline element के साथ अन्य element को लिखा जा सकता है | मतलब inline tag के बगल में अन्य tags भी रह सकतें हैं |
ज्यादा तर ऐसा होता है कुछ content को किसी खास css की जरुरत होती है या hyperlink बानाने की जरुरत होती है तो उसे inline element के अंदर लिखी जाती है |
और ये एके container की तरह काम करता है और पेज की पूरी line को भी cover नहीं करता | छोटी सी जगह में भी इसे लिखी जा सकती है |
Inline tag के उदाहरण
<span>, <img>, <a>, <button>, <label>
inline elements के features
- inline elements दुसरे elements के साथ एक ही लाइन में रह सकती है |
- inline elements उतनी ही जगह लेती है जितनी इसके अंदर content होती है |
- inline elements की dimension को css property के साथ control नहीं किया जा सकता है | यानि इसकी width और height बढाइ नहीं जा सकती है |
html span tag का कैसे इस्तेमाल किया जाता है ?
<span> tag एक inline tag है | इसे ज्यादा तर किसी text को format करने के लिए इस्तेमाल किया जाता है |
html span tag एक pair tag है जिसकी closing tag रहनी जरुरी है | और इसे <span>..</span> pair से लिखी जाती है | चलिए एक उदाहरण से इसे समझते हैं |
उदाहरण:
<html>
<head>
<title>span tag example</title>
</head>
<body>
<p>
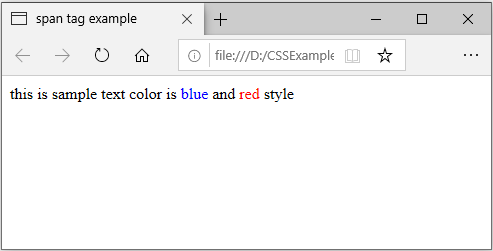
this is sample text color is <span style="color:blue">blue</span> and <span style="color:red">red</span> style
</p>
</body>
</html>
output

आप आउटपुट में देखिये पैराग्राफ के एक text को red और दुसरे text को blue color से style किया गया है | span tag के जरिये किसी text या अन्य data को आसानी से मैनेज किआ जा सकता है |
जैसे की कोई खास css लगाना या कोई html function लगाना हो तो <span> tag में लिखी जाती है |
span vs div tag – div और span tag में क्या अंतर है
| Div Tag | Span Tag |
| div tag एक block level element है | ये हमेसा एके नयी line से सुरु होती है | यानि container की पूरी line को ये cover करती है चाहे इसमें content कम हो या ज्यादा | | span tag एक inline element है ये उतना ही जगह लेती है जितना इसका content होता है | इसे एक नयी line से सुरु होने की जरुरत नहीं पड़ती | |
| div tag वेबपेज को section में बांटता है और इसके अंदर कई तरह के tags को रखे जा सकता है | जिसे एक साथ मैनेज किया जा सकता है | section में बटें होने की वजह से सारे content को सही तरीके से संभाला जा सकता है | | span tag किसी content के कुछ हिस्से को अलग style देने में या कोई अन्य function लगाने में काम आता है | |
उदाहरण:
<html>
<head>
<title>span tag example</title>
<style>
div{background-color:lightgreen;}
span{background-color:lightpink;}
</style>
</head>
<body>
<div>hello</div>
<div>world</div>
<br>
<span>my</span>
<span>learning</span>
</body>
</html>
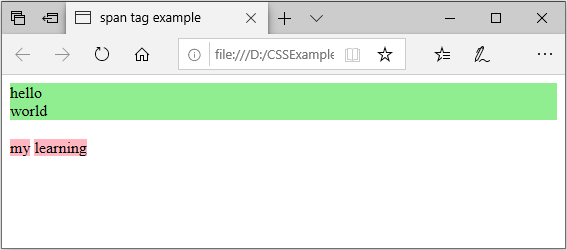
output

ऊपर के आउटपुट में आप देख सकते हैं हमने दो div tag और दो span tag लियें हैं | दोनों div container की पूरी line को cover कि है | इसीलिए इसे block element कहा जाता है | content div tag में कम होने पर भी वो पूरी line की width को ले लेती है | इसके बगल में कोई और tags लगा नहीं सकते हैं |
पर span tag उतना ही width ली है जितना इसकी content की length है | इसीलिए दोनों span tag एक ही line में दिखाई दे रही है | इसीलिए इसे inline element कही जाती है |