Switch Statement in Javascript in Hindi
decision making programming में switch statement का उपयोग होता है | ये एक conditional statement है जहाँ एक expression या condition को कई cases के साथ चेक किया जाता है |
Switch Satement Syntax
| switch(expression) { case condition 1: statements break; case condition 2: statements break; case condition 3: statements break; ….. case condition n: statements break; default : statements } |
switch statement में जो expression डालेंगे वो हर case के साथ चेक करेगा | और जिस case की value, expression के साथ match कर जायेगी तब उसके अंदर लिखी हुयी statements execute होगा |
और अगर किसी भी cases के साथ expression match नहीं किया तो default case का statements execute होगा |
नॉटपॉइंट-> हर case के बाद break लिखना जरुरी होता है | जब statements execute हो जाएगा उसके बाद कोड switch statement से बाहार निकल जायेगा | अगर break नहीं लिखा गया तब सही statement के run होने के बाद भी दुसरे कोड execute होते रहेंगे जब तक इसे break statement नहीं मिलता या फिर ये switch कोड के अंत तक नहीं पहोंचता | जिससे फिर सही result नहीं मिलेगा |
default case, switch statement का अंत होता है इसीलिए इसके बाद break लिखना जरुरी नहीं होता है |
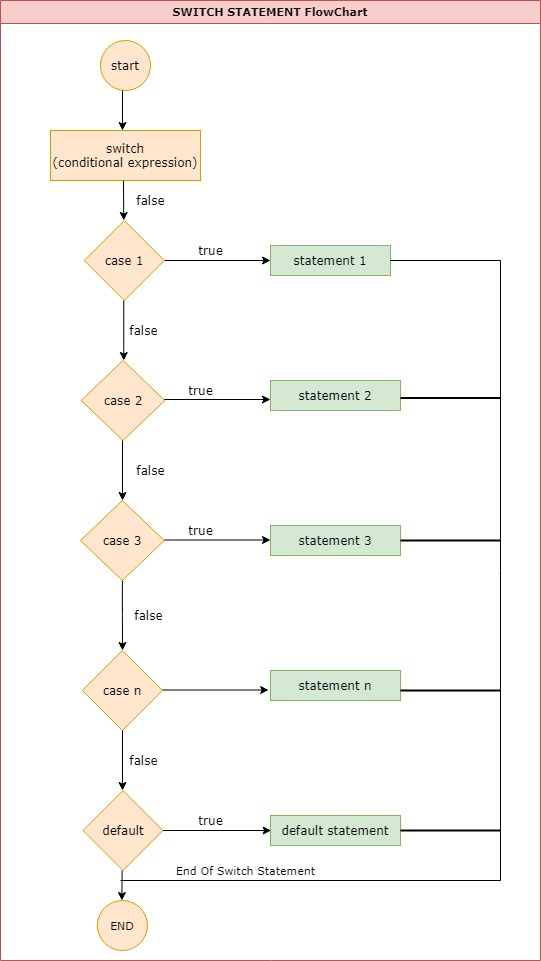
Switch Statement FlowChart

उदाहरण
<!doctype html>
<html>
<head>
<title>Switch Case Example<title>
</head>
<body>
<p id="p1"></p>
<script>
var date1= 1;
switch(date1)
{
case 0:
document.getElementById("p1").innerHTML="Result is Sunday";
break;
case 1:
document.getElementById("p1").innerHTML="Result is Monday";
break;
case 2:
document.getElementById("p1").innerHTML="Result is Tuesday";
break;
case 3:
document.getElementById("p1").innerHTML="Result is Wednesday";
break;
case 4:
document.getElementById("p1").innerHTML="Result is Thursday";
break;
case 5:
document.getElementById("p1").innerHTML="Result is Friday";
break;
case 6:
document.getElementById("p1").innerHTML="Result is Saturday";
break;
default:
document.write("enter valid number");
}
</script>
</body>
</html>
output
Result is Monday
if-else vs switch in Hindi
| if-else | switch |
| ये एक single selection conditional statement है | | ये एक multiple choice selection statement है | |
| ये हर तराह के डाटा पे काम करता है | | पर ये सिर्फ string और integer data पे काम करता है | float value ये accept नहीं करता | |
| अगर अधिक if else conditions लगा है, तो इसका performance slow होता है | | if else के मुकाबले switch statement की performance तेज़ होती है | |
| अगर बड़ी if-else ladder बनायी गयी हो तो code काफी confusing होता है और code में बदलाव लाना मुस्किल होता है | | switch statement के जरिये multiple conditions selection programming बनाना आसान होता है और इसमें बदलाव भी आराम से किया जा सकता है | |
| if-else statement में break लिखना जरुरी नहीं होता | break auto-inbuild होता है | इसमें जैसे कोई condition true होता है तब वो true block का कोड execute करके if statement से बाहार निकल आता है | | पर switch statement में हर case के बाद break लिखना जरुरी होता है | वरना match case का कोड execute होने के बाद भी दुसरे case के कोड execute हो जायेंगे | |

