Conditional Statement in Javascript
javascript program में code execution को control करने के लिए control structure का उपयोग होता है | normally javascript, program को सुरु से आखिरी तक run करता है | पर जब हम कुछ condition लगा कर code को control करते हैं की कब कोनसा code run होना चाहिए और कब कोनसा code run होना चाहिए तब conditional statement का उपयोग होता है |
conditional statement में code के बिच हम कुछ condition लिखते हैं और जब वो condition true होता है तभी उसके अंदर का code execute होता है | इसके जरिए हम पुरे program flow को control कर सकतें हैं |
Conditional Statement लिखने के लिए if, if-else, else-if का उपयोग होता है | तो चलिए जानतें है इसके बारें में और विस्तार से |
If Statement in Javascript
javascript if statement का प्रयोग कोई condition check करने के बाद code block को execute करने के लिए किया जाता है |
if statement true और false value के हिसाब से काम करती है |
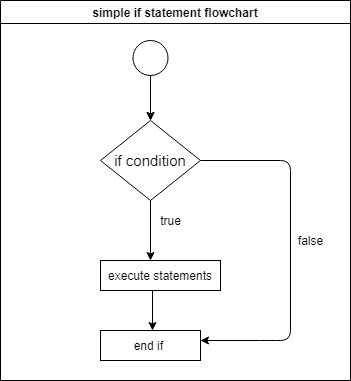
Simple if Statement
simple if statement में condition अगर true हुयी तब statement execute होगा | अगर सिर्फ true condition पे कोई कोड को run करना है तब simple if statement लिखी जाती है |

Syntax:
if(condition)
{
statement;
}उदाहरण
<!doctype html>
<html>
<head>
<title>Javascript simple if</title>
</head>
<body>
<script>
var num = 30;
if(num>20)
{
document.write("number is greater than 20");
}
</script>
</body>
</html>
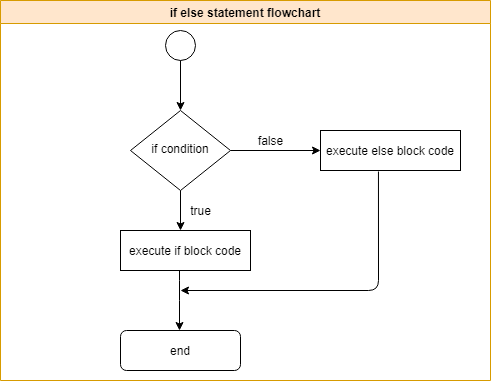
If Else Statement
If Else statement का उपयोग true condition और false condition दोनों condition में कोड को run करने के लिए किया जाता है | अगर condition true हुआ तब कोड जिसे if block में लिखा गया है वो run करेगा | और अगर condition false हुआ तो कोड जो else block में लिखा गया है वो run करेगा |

Syntax:
if(condition)
{
if block statements;
}
else
{
else block statements;
}उदाहरण
<!doctype html>
<html>
<head>
<title>Javascript if else condition</title>
</head>
<body>
<script>
var num = 10;
if(num>20)
{
document.write("number is greater than 20");
}
else
{
document.write("number is smaller than 20");
}
</script>
</body>
</html>
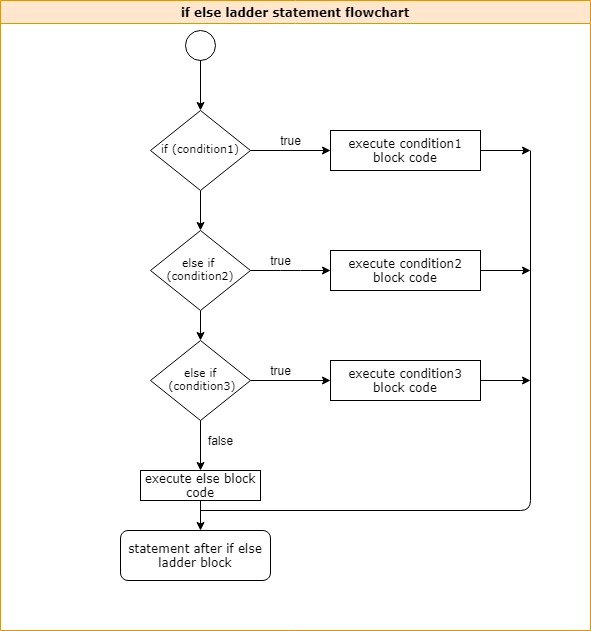
If Else Ladder Statement
If Else Ladder statement के जरिये कई सारे conditions चेक करने के लिए लीया जाता है | एक से ज्यादा condition को चेक करके उसके अंदर के कोड को run करने के लिए if else if else statement को लिखी जाती है |

Syntax
if(condition1)
{
//statements execute if condition1 is true;
}
else if(condition2)
{
//statements execute if condition2 is true;
}
else
{
//statements execute if all conditions false;
}if-else ladder में पेहली if block की condition अगर true हुयी तो उसके अंदर लिखी code run होगी | अगर false हुयी तो उसके बाद वाली else if की condition को चेक करेगी | जब else if condition true हुयी तो उसके अंदर की code run होगी |
और अगर सारे blocks के conditions false हुए तो आखिर में लिखी गयी else block के अंदर की code run होगी |
if else ladder में पेहली condition if block में लिखी जाती है और अन्य सारे conditions को else if block में लिखी जाती है | अगर कई सारे conditions चेक करनी है तो आप कई सारे else if block बना सकतें हैं |
उदाहरण
<!doctype html>
<html>
<head>
<title>Javascript if else condition</title>
</head>
<body>
<script>
var num1 = 10;
var num2 = 20;
if(num1>num2)
{
document.write("num1 is greater than num2");
}
else if(num1<num2)
{
document.write("num1 is smaller than num2");
}
else if(num1==num2)
{
document.write("num1 and num2 are equal");
}
else
{
document.write("invalid inputs");
}
</script>
</body>
</html>
