javascript में loop का उपयोग किसी code block को कई बार repeat करके दिखाने के लिए उपयोग होता है | loop तब तक चलता रहेगा जब तक उसमे दि गयी condition satisfy होता रहेगा |
पर कभी कभी ऐसा होता है की कुछ condition पे हमे loop में run होने वाले कोड में कुछ बदलाव करने पड़ते हैं |यानि कुछ condition पर किसी block को run करना होता है और बाकी के समय उससे execute नहीं करना होता है | या फिर ऐसे भी जरुरत होती है की loop के बिच में ही loop से बाहार आने की जरुरत पड़ जाती है |
तो ऐसे में exit statement की जरुरत होती है | break और continue ऐसे ही exit statements हैं जिसे loop को unconditionally exit करने या किसी iteration को आगे बढाने के लिए उपयोग किया जाता है |
Break Statement in Javascript Hindi
break statement loops और switch statement में इस्तेमाल होता है | किसी कारण से अगर loop से पूरी तरह से बाहार निकलना हो वो भी loop के सारे iteration के run किये बिना | तब break statement का इस्तेमाल होता है |
उदाहरण
<html>
<head>
<title>exit statements in javascript</title>
</head>
<body>
<script>
for(var i=0; i<=20;i++)
{
if(i==9)
{
break;
}
document.write("Number is : "+ i +"<br>");
}
</script>
</body>
</html>
output

उदाहरण में देखिये हमने 1 से लेकर 20 तक नंबर print करने के लिए loop लगायी थी | पर break statement लगाके loop 9 number पे exit कर गया |
break statement ऐसे ही काम करता है | किसी particular condition पे loop को बिच में ही छोड़ना हो तो break statement का उपयोग किया जाता है |
Continue Statement in Javascript Hindi
continue statement का उपयोग loop में होता है | अगर किसी iteration पे loop के बाकी कोड को run नहीं होने देना है तब continue statement का उपयोग होता है | ये statement उस iteration से एक कदम आगे बढ़ जाता है |
loop के अंदर continue statement जहाँ लिखा होता है उसके बाद वाले code execute नहीं होती है और ये iteration को उसके next step में ले जाता है |
उदाहरण
<html>
<head>
<title>exit statements in javascript</title>
</head>
<body>
<script>
for(var i=0; i<=10;i++)
{
if(i===6)
{
continue;
}
document.write("Number is : "+i+"<br>");
}
</script>
</body>
</html>
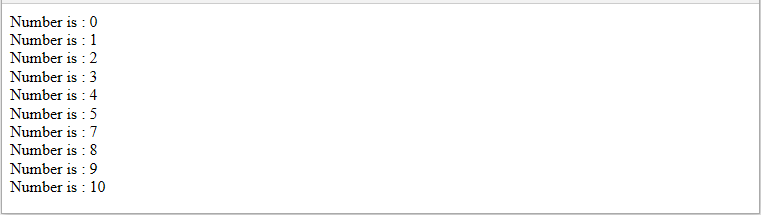
output

उदाहरण में loop 1 से 10 number के लिए run हुआ | पर number 6 पे continue statement लगा था इसीलिए iteration 6 digit को print नहीं किया | loop उस digit से आगे बढ़ गया |
continue statement किसी iteration को या किसी code block को exit करने के लिए उपयोग होता है | और बाकि के loop को normally run होने देता है |
